Pesquisar na Comunidade
Mostrando resultados para as tags ''Imagens''.
Encontrado 33 registros
-
Pessoal Boa Tarde, primeiro tópico meu. Preciso de uma grande ajuda, tenho um arquivo XML com vários cadastros de anúncios com múltiplas fotos informadas por URL em cada registro. Até consegui fazer o processo de importação de upload para meu servidor, porém quando executo o script até pela rotina cron no meu cpanel, o processamento pára no meio, nunca conclui. Já fiz um teste incluindo apenas os registros no banco de dados e o processamento é executado normalmente. Porém quando executo juntamente com o upload, o processamento não continua. Segue abaixo o bloco no qual é feito o loop para localizar todas as imagens e fazer o upload a partir do método copy, file_put_contents, curl, ou essa função ai que criei. Já tentei utilizar o método set_time_limit(0); dentro do script, porém sem sucesso. Por enquanto não tenho acesso ao arquivo php.ini no meu servidor, será que apenas alterando esse arquivo eu resolvo meu problema ou posso fazer esse upload de outra forma? Agradeço a atenção.
-
Boa tarde, sou iniciante em php e estou querendo fazer um upload múltiplo de imagens com o banco de dados MySQL, venho procurado vários modelos na internet, mas nenhum funcionou corretamente, tentei até fazer correções. Hoje encontrei este código abaixo, que está funcionando corretamente, mas eu não estou conseguindo fazer a alteração de nome, por exemplo, a primeira foto inserida, seria foto1, a segunda inserida, foto2, e assim por diante, pois está inserindo com o nome original da imagem... Pois cada "conjunto" de fotos, ficariam em diferentes pastas que são de usuários, coisa que já está pronta, ou seja, gostaria de fazer agora essa alteração, pois em cada pasta de usuário, teria as fotos denominadas "foto1, foto2..." Será que podem me ajudar? Segue o código abaixo. O CÓDIGO NÃO É MEU, EU GOSTARIA DE ENTENDÊ-LO SE FOSSE POSSÍVEL, mas está realmente muito difícil, agradeço por qualquer forma de ajuda. index.php <?php include "conexao.inc"; ?> <form action="valida.php" method="POST" enctype="multipart/form-data"> <input type="file" name="files[]" accept="image/*" multiple/> <input type="submit"/><br><br> <?php $files = glob("user_data/*.*"); for ($i=1; $i<count($files); $i++) { $num = $files[$i]; echo ' <li--><img alt="random image" src="'.$num.'" style="width:200px;height:200px" />'; } ?> </form> valida.php <?php include "conexao.inc"; if(isset($_FILES['files'])){ $errors= array(); foreach($_FILES['files']['tmp_name'] as $key => $tmp_name ){ $file_name = $key.$_FILES['files']['name'][$key]; $file_size =$_FILES['files']['size'][$key]; $file_tmp =$_FILES['files']['tmp_name'][$key]; $file_type=$_FILES['files']['type'][$key]; if($file_size > 2097152){ $errors[]='File size must be less than 2 MB'; } $query="INSERT into upload_data (`FILE_NAME`,`FILE_SIZE`,`FILE_TYPE`) VALUES('$file_name','$file_size','$file_type'); "; $desired_dir="user_data"; if(empty($errors)==true){ if(is_dir($desired_dir)==false){ mkdir("$desired_dir", 0700); // Create directory if it does not exist } if(is_dir("$desired_dir/".$file_name)==false){ move_uploaded_file($file_tmp,"$desired_dir/".$file_name); }else{ // rename the file if another one exist $new_dir="$desired_dir/".$file_name.time(); rename($file_tmp,$new_dir) ; } mysqli_query($conexao, $query); }else{ print_r($errors); } } if(empty($error)){ echo $file_name; echo $file_tmp; echo "Success"; } } ?>
-
Olá pessoal, Estou com um problema com meus scripts php em meu site, eu entro como administrador, cadastro um curso ou uma noticia, e após o cadastro, não visualizo nada a pagina fica em branco mostrando somente o cabeçalho, segue abaixo o endereço do site e endereço de download dos arquivos do site: Site: www.actscursos.com.br //arquivo completo do site de teste: http://actscursos.com.br/emprego1/public_html.rar por favor me ajudem, preciso que eu consiga cadastrar cursos, noticias e fotos, e todos possam ver. Obrigado desde já.
- 3 respostas
-
- banco de dados
- imagens
-
(e %d mais)
Tags:
-
E ai galera vou tentar resumir , tenho um sistema de garagem de revenda de carro, na vdd estou finalizando rsss e agora to querendo fazer uma espécie de arquivo para o sistema. Tipo a loja cadastra o veiculo os detalhes essas coisas, e também terá uma opção para cadastrar os documentos referente a este veiculo, referente a venda do mesmo também tipo Rg Cpf Doc do veiculo. Eu já consegui fazer o upload dos arquivos para uma pasta do pré-definida, gero um numero aleatório para a foto gravo a foto na pasta e mando o nome com o caminho dela para o banco de dados beleza. Porem agora quero tipo exibir essas imagens de acordo com o veiculo selecionado, mostrar os arquivos /imagens cadastrados cpf rg e doc do veiculo. Como faço isso Fico no aguardo vlw falou
-
Boa noite, Estou desenvolvendo um tema para wordpress e todas as imagens que coloco não carregam e/ou não são reconhecidas. Esta é a tag q estou usando: <img src="img/logo.png"/> Porem quando chamo imagens pelo arquivo style.css, com a o código background: url(img/logo.svg) center center/235px no-repeat; , elas carregam normalmente. Já testei com outros tipos de arquivos de imagens (jpeg, jpg, svg e gif) e continuam com o mesmo problema. Para testar o tema estou usando um servidor online gratuito
-
Boa noite, sou iniciante no uso do Adobe Dreamweaver. Estou modificando um template que baixei. Porém, sempre que tento alterar uma imagem já existente por uma criada por mim ela aparece no programa mas não no site. Mas se eu substituir uma imagem pré existente por uma outra que tenha vindo na pasta do template funciona normalmente. Alguém saberia me informar como proceder para conseguir inserir minhas imagens?
- 1 resposta
-
- dreamweaver
- template
-
(e %d mais)
Tags:
-
Ola estou com um script de criação de Flyer online, e nele eu so consigo colocar as imagens para editar uma por uma atraves do codigo <div id="imagem-custom" style="max-height:300px;overflow-y:scroll; overflow-x:hidden"><span><a href="javascript:;" class="add-image"><img width="100px" height="100px" class="image-thumb" src="ENDEREÇO DA IMAGEM" title="04.png"></a></span></div> Eu gostaria de saber como faço para listar todas as imagens de uma pasta seguindo mais ou menos este código acima ? :)
-
Ola! alguém saberia me dizer se tem alguma forma de eu organizar imagens para quando eu clicar em um botão? Por exemplo as imagens serão exibidas todas em uma pagina, e nela eu gostaria que quando o usuário clicasse em uma letra, todas as imagens que começassem com essa letra fossem exibidas na pagina, ou em parte dela de forma que ela não precise ser recarregada. Nesse site que encontrei, nessa pagina tem funções semelhantes a que quero, http://www.animeai.net/491074.html Porém como podem ver não são exibidas imagens e sim os títulos. Se não houver alguma forma de fazer oque quero, poderiam dizer como fazer para deixar uma pagina com as mesmas funções da pagina desse site? Obrigado.
-
Eu tentei várias vezes fazer isso usando ações e scripts (O qual eu realmente não entendo como funciona). Eu li essa discussão no Adobe fóruns, mas isso não é claro para mim ainda: One-click 'Save as jpeg' shortcut script please! - saved in the same folder Vou explicar o que eu faço no meu trabalho e o que eu preciso para automatizar isso. 1- Eu abro uma imagem 2- Eu edito e cortar a imagem 3- Então eu aperto CTRL+SHIFT+S para salvar como .JPG 4- Clique em SIM para substituir a imagem que já existe na pasta 5- Em Opções de .JPG eu seleciono as seguintes: Matte: None Quality: 12 (Maximum) Format Options: Progressive (Scans: 3) 6- Depois eu fecho a imagem e clico para NÃO SALVAR EM PSD (porque às vezes eu realmente não preciso de um PSD) Todo este processo seria ok, se eu não abrisse e editasse umas 200 imagens por dia, eu tenho dar vários cliques para fazer o processo todo. Haveria uma melhor maneira de automatizar isso? Eu acho que usando scripts, eu tentei usar ações, mas não funcionou. OBRIGADO!
-
Fiz uma pagina em php e ao testar ela no servidor local (WAMP) funciona normalmente. Mas quando subo o site com o filezilla para o servidor de internet acontece isso com as imagens da pasta /uploads A principio verifiquei o link, tudo normal, ai verifiquei a pasta(/uploads/) ela está la e com as imagens, E quando tento verificar no navegador abrindo a imagem em uma nova aba me da essa mensagem de erro Não encontrado O /uploads/foto8a84afac83970c3e05c0541da4e561bd_[31-08-2016-12-34-44]__01.JPG URL solicitado não foi encontrado neste servidor. Além disso, um erro 404 não encontrado foi encontrado ao tentar usar um ErrorDocument para manipular a solicitação. Como se a pasta /uploads não existisse ou como se a imagem não estivesse lá, alguém sabe me dizer o que acontece??????
-
- servidores
- imagens
-
(e %d mais)
Tags:
-

Problemas Para exibir a foto no browser C# ASP.NET
uma questão postou ThaaiFeerreira Flash & ActionScript
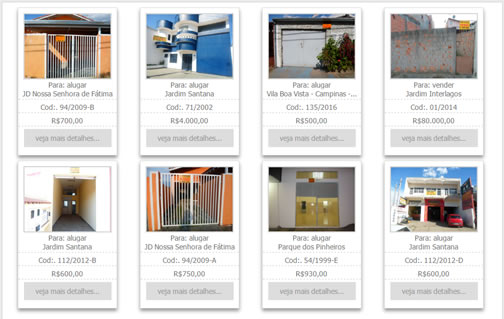
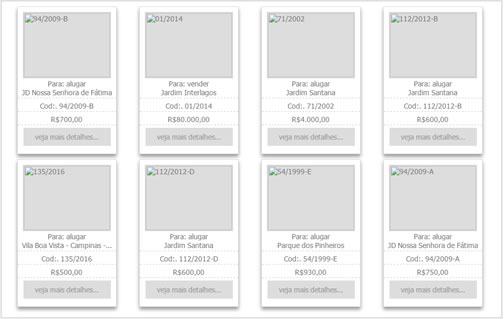
Boa noite, estou com problema para exibir a foto no browser o repeater traz todas as informações do banco menos a foto. Inseri os dados manualmente no banco.//TABELACREATE TABLE [dbo].[Imoveis]([CodImovel] [int] IDENTITY(1,1) NOT NULL,[Descricao] [varchar](750) NOT NULL,[QtdDorms] [int] NOT NULL,[TipoImovel] [varchar](7) NOT NULL,[Localizacao] [varchar](6) NOT NULL,[Valor] [money] NOT NULL,[Operacao] [varchar](7) NULL,[Cidade] [varchar](75) NULL,[Foto] [varchar](150) NULLPRIMARY KEY CLUSTERED ([CodImovel] ASC)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]) ON [PRIMARY]//OBJETO DE TRANSFERENCIAusing System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;namespace Entities{public class Imovel{public int CodImovel { get; set; }public string Descricao { get; set; }public int QtdDorms { get; set; }public string TipoImovel { get; set; }public string Localizacao { get; set; }public double Valor { get; set; }public string Operacao { get; set; }public string Cidade { get; set; }public string Foto { get; set; }}}//DAL://Conexão com o banconamespace DAL{public class Conexao{public static string connectionString = System.Configuration.ConfigurationManager.ConnectionStrings["EDGImoveisConnectionString"].ConnectionString;public static SqlConnection connection = new SqlConnection(connectionString);public static void Conectar(){if (connection.State == System.Data.ConnectionState.Closed){connection.Open();}}public void Desconectar(){if (connection.State == System.Data.ConnectionState.Open){connection.Close();}}}}namespace DAL{public class ImovelDao{public List<Imovel> ObterTodasCasas(){try{var command = new SqlCommand();command.Connection = Conexao.connection;command.CommandText = "SELECT * FROM Imoveis";Conexao.Conectar();var reader = command.ExecuteReader();var imoveis = new List<Imovel>();while (reader.Read()){var imovel = new Imovel();imovel.CodImovel = Convert.ToInt32(reader["CodImovel"]);imovel.Descricao = reader["Descricao"].ToString();imovel.QtdDorms = Convert.ToInt32(reader["QtdDorms"]);imovel.TipoImovel = reader["TipoImovel"].ToString();imovel.Localizacao = reader["Localizacao"].ToString();imovel.Valor = Convert.ToDouble(reader["Valor"]);imovel.Foto = reader["Foto"].ToString();imoveis.Add(imovel); }return imoveis;}catch (Exception){throw;}}}}//BLLnamespace BLL{public class ImovelBo{private ImovelDao _ImovelDao;public List<Imovel> ObterTodasCasas(){_ImovelDao = new ImovelDao();return _ImovelDao.ObterTodasCasas();}}}//.CSnamespace EDGOficial.Painel{public partial class Imoveis : System.Web.UI.Page{private ImovelBo _imovelBo;protected void Page_Load(object sender, EventArgs e){CarregarImoveisNoRepeater();}private void CarregarImoveisNoRepeater(){_imovelBo = new ImovelBo();RepeaterCasas.DataSource = _imovelBo.ObterTodasCasas();RepeaterCasas.DataBind();}}}//.ASPX<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server"><div id="paginas"><asp:Repeater ID="RepeaterCasas" runat="server"><ItemTemplate><div class="capaCasa"><img src="../Content/ImagensCasas/" <%#DataBinder.Eval(Container.DataItem,"Foto") %> "/></div><div class="NomeCasa"><%#DataBinder.Eval(Container.DataItem,"Descricao") %></div></div></ItemTemplate></asp:Repeater></div></asp:Content>Se alguém ai puder ajudar agradeço muito!! :D -
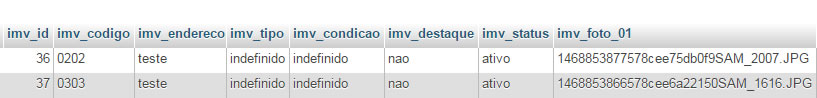
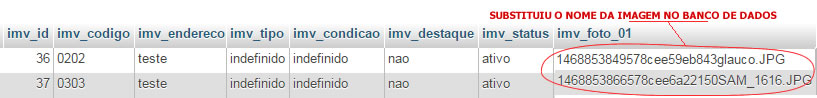
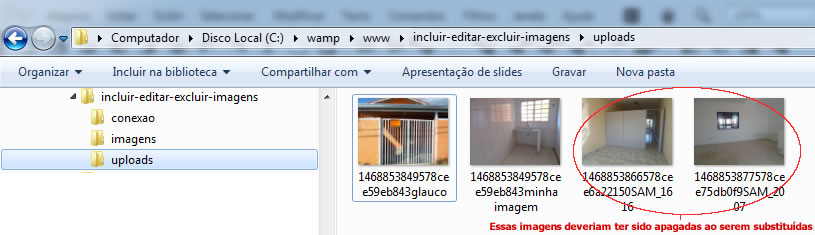
Fiz um formulário de upload de imagens usando PHP (move_uploaded_file),usando este código faço o upload de imagem na pasta upload, e salvo no banco de dados usando UPDATE SET, até aí tudo bem. BANCO DE DADOS INSERINDO IMAGENS E CRIPTOGRAFANDO NOMES PASTA UPLOADS RECEBENDO AS IMAGENS O problema começa quando tenho que editar a imagem e trocar ela por outra usando update, no banco de dados ela substitui o nome da imagem normalmente. mas na pasta upload/ ela acumula as imagens ao invés de substituir elas, o mesmo se eu mandar deletar no banco de dados as imagens continuarão lá na pasta, causando um problema de espaço o que eu posso fazer para resolver isso! quando editar substituir as imagens tambem na pasta e não somente no banco! e quando deletar apagar as imagens na pasta e não somente no banco de dados! O que posso fazer para sanar isso?????
- 2 respostas
-
- imagens
- php imagens
- (e %d mais)
-
Eu cuido de dois sites, o http://www.acompanhantes31.com.br/ (para Belo Horizonte) e ohttp://www.acompanhantes11.com.br/ (para São Paulo). Os dois usam o mesmo tema. Embaixo do banner cada um deles tem três imagens redondas. O problema é que elas aparecem no site de São Paulo mas não no de Belo Horizonte. Eu mesmo fiz a configuração do tema, e fiz no site de São Paulo primeiro, ai depois que tudo lá funcionou, eu ia olhando nele e fazendo igual no site de Belo Horizonte, e funcionou bem, menos essas três imagens. Tem dias que tá assim. Eu já mudei várias vezes mas não resolveu. Também testei nos outros navegadores como o explorer e o firefox. Nada deu certo. As três imagens existem, estão lá, mas não aparecem no site. Alguém pode me ajudar com isso?
-
Bom dia! Galera, estou fazendo um placar de vôlei para um projeto do colégio, e tudo que preciso para terminar é esse rodizio(imagem do rodizio atual em anexo). No programa tem jquery, javascript, css.. O codigo que estou utilizando nesse é o seguinte: var op = ["1","2","3","4","5","6"]; $("#roda1").click(function(){ var aux = op[0]; $("#j16").text(op[0]); $("#j15").text(op[5]); $("#j14").text(op[4]); $("#j13").text(op[3]); $("#j12").text(op[2]); $("#j11").text(op[1]); for (var i = 0; i < 6; i++) { op = (op%6)+1; } }); Esse codigo está servindo bem. Mas o que estou precisando é utilizar imagens ( Camisas com o numero dos jogadores ). Pensei em utilizar animações em jquery, mas não tenho muito conhecimento. Gostaria de sugestões, ideias, pois esse programa já me consumiu bastante e não consigo pensar em nada..
-
Como faço para transformar uma galeria normal para uma responsiva? Segue o código: <!--CSS--> .div-galeria{ width:10%; height:10%px; overflow:scroll; border-style:solid; border-color:#000000; } .div-img-pr{ width:10%; height:50%; background-repeat:no-repeat; background-position:center; background-size:auto; border-style:solid; border-color:#000000; } <!--Galeria de fotos--> <div class="localgaleria"> <script> function div_tr_gt(u){ var gth_y = 'url('+u+')'; document.getElementById('i-div-imgh').style.backgroundImage = gth_y; } </script> <?php $pasta = 'imagens/fotos/cachacaria'; if ($handle = opendir($pasta)) { /* Esta é a forma correta de varrer o diretório */ while (false !== ($file = readdir($handle))) { /* Resolvido o bug aqui.. */ if ($file != "." && $file != "..") { echo' <div id="i-div-imgh" class="div-img-pr" style="background-image:url('.$pasta.'/'.$file.');"></div>'; break; } } closedir($handle); } echo'<div class="div-galeria"> <table> <tr>'; foreach(glob(''.$pasta.'/{*.jpg,*.gif}', GLOB_BRACE) as $image) { $img_p = "'"; $file = $fotos[] = $image; $gty_array = array("",$img_p,$file,$img_p); $rtyyui = implode("",$gty_array); echo'<td><img onClick="div_tr_gt('.$rtyyui.');" src="'.$fotos[] = $image.'" width="50px" height="50px"></td>'; } echo'</tr></table></div>'; ?> </div>
- 4 respostas
-
- responsivo
- php
- (e %d mais)
-
Como fazer a galeria de fotos mostrar uma foto antes de clicar nela?
uma questão postou acscarolina PHP
Olá tenho um código de uma galeria de fotos mas ela mostra só um fundo branco ao abrir a página, só irá aparecer a foto quando clicar em alguma.. gostaria que ao abrir a página já tivesse aparecendo uma foto na galeria antes de precisa clicar em alguma. Segue o código: <div class="localgaleria"> <script> function div_tr_gt(u){ var gth_y = 'url('+u+')'; document.getElementById('i-div-imgh').style.backgroundImage = gth_y; } </script> <?php $pasta = 'imagens/fotos/cachacaria'; if ($handle = opendir($pasta)) { /* Esta é a forma correta de varrer o diretório */ while (false !== ($file = readdir($handle))) { echo' <div id="i-div-imgh" class="div-img-pr" style="background-image:url('.$pasta.'/'.$file.');"></div>'; break; } closedir($handle); } echo'<div class="div-galeria"> <table> <tr>'; foreach(glob(''.$pasta.'/{*.jpg,*.gif}', GLOB_BRACE) as $image) { $img_p = "'"; $file = $fotos[] = $image; $gty_array = array("",$img_p,$file,$img_p); $rtyyui = implode("",$gty_array); echo'<td><img onClick="div_tr_gt('.$rtyyui.');" src="'.$fotos[] = $image.'" width="50px" height="50px"></td>'; } echo'</tr></table></div>'; ?> </div> -
Olá tenho um código de uma galeria de fotos mas ela mostra só um fundo branco ao abrir a página, só irá aparecer a foto quando clicar em alguma.. gostaria que ao abrir a página já tivesse aparecendo uma foto na galeria antes de precisa clicar em alguma. Segue o código: <div class="localgaleria"> <script> function div_tr_gt(u){ var gth_y = 'url('+u+')'; document.getElementById('i-div-imgh').style.backgroundImage = gth_y; } </script> <?php $pasta = 'imagens/fotos/cachacaria'; if ($handle = opendir($pasta)) { /* Esta é a forma correta de varrer o diretório */ while (false !== ($file = readdir($handle))) { echo' <div id="i-div-imgh" class="div-img-pr" style="background-image:url('.$pasta.'/'.$file.');"></div>'; break; } closedir($handle); } echo'<div class="div-galeria"> <table> <tr>'; foreach(glob(''.$pasta.'/{*.jpg,*.gif}', GLOB_BRACE) as $image) { $img_p = "'"; $file = $fotos[] = $image; $gty_array = array("",$img_p,$file,$img_p); $rtyyui = implode("",$gty_array); echo'<td><img onClick="div_tr_gt('.$rtyyui.');" src="'.$fotos[] = $image.'" width="50px" height="50px"></td>'; } echo'</tr></table></div>'; ?> </div>
-
Pessoal, estou começando agora a desenvolver em PHP e estou seguindo o modelo que o meu professor passou para minha turma na faculdade. Ele ensinou uns scripts básicos para adicionar e ler dados no banco de dados que têm funcionado perfeitamente e já consegui entender mais ou menos como tudo funciona. O problema é que nesse modelo ele não ensinou como adicionar e ler imagens, e por mais que eu tenha pesquisado na internet, nenhum outro segue o modelo que o meu professor ensinou - que é o que já estou habituado. Ele funciona da seguinte forma: em um formulário de uma página comum em html eu envio os dados para o arquivo clienteController.php, que por sua vez busca as configurações no arquivo clienteModel.php e então envia para o banco. Segue links para os scripts: Form de cadastro: http://pastebin.com/RyLkujtz clienteController: http://pastebin.com/24vg6YHJ clienteModel: http://pastebin.com/L7nXu9r7 Desde já agradeço a colaboração de todos! :) smile emoticon
-
Boa noite pessoal. Estou criando um código que carrega imagens centralizadas. Porém a imagem não é carregada na página, mas quando se cria ela via jquery. Exemplo: img = $("<img />"); //exemplo básico Só que a imagem original não registra o tamanho original de primeira, ela vem com 24px por 24px. Só na segunda vez que eu clico que ela já carregou no cache, que consigo pegar as medidas de largura e altura dela, exemplo 800px por 400px. alguém saberia me ajudar e se isso é um bug de carregamento, não sei. Grato!
-
Oi gente, tudo bem? Estou construindo um blog novo na plataforma Blogger, mas como ainda sou inexperiente em html, baixei um template pronto de um site e estou usando. O problema é que achei que as imagens dos meus posts na página principal ficaram exageradamente grandes e não acho nenhum lugar para que eu possa alterá-las. Alguém pode me dizer onde acho esse campo? Da mesma forma, o Slider que veio no template é grande demais, queria diminuir o tamanho dele também, tem como? Espero que possam me ajudar! Muito obrigado!
-
Então pessoal, entrei nessas férias rapidas de julho da escola e queria saber se alguém sabe a respeito de um script pra reconhecer textos em uma foto. Já vi alguns aplicativos que fazem isso mas os códigos não são livres é claro. Alguém sabe se existe algum script livre sobre o assunto? Se fosse pra começar do zero, acham que a linguagem mais adequada seria python? obg
- 2 respostas
-
- Imagens
- tratamento
-
(e %d mais)
Tags:
-
Boa tarde a todos, Fiz a criação de um modal simples para a exibição de um conteudo na minha pagina. No meu caso ao clickar em um link que é uma imagem miniatura é exibido a imagem grante dentro de uma modal. segue o exemplo: --javascript $(document).ready(function(){ $("a[rel=modal]").click( function(ev){ ev.preventDefault(); var id = $(this).attr("href"); var alturaTela = $(document).height(); var larguraTela = $(window).width(); // fundo preto $('#mascaramodal').css({'width':larguraTela,'height':alturaTela}); $('#mascaramodal').fadeIn(1000); $('#mascaramodal').fadeTo("slow",0.8); var left = ($(window).width() /2) - ( $(id).width() / 2 ); var top = ($(window).height() / 2) - ( $(id).height() / 2 ); $(id).css({'top':top,'left':left}); $(id).show(); }); $("#mascaramodal").click( function(){ $(this).hide(); $(".modalwindow").hide(); }); $('.modalfechar').click(function(ev){ ev.preventDefault(); $("#mascaramodal").hide(); $(".modalwindow").hide(); }); }); --CSS .modalwindow{ display:none; width:667px; height:500px; position:absolute; left:0; top:0; background:#FFF; z-index:9900; padding:10px; border-radius:10px; } #mascaramodal{ display:none; position:absolute; left:0; top:0; z-index:9000; background-color:#000; } .modalfechar{display:block; text-align:right;} .modalimage{ width:90%; height:90%; display: block; margin-left: auto; margin-right: auto; padding-top: 5px; } --html <html> <head> <title>asdfasdg</title> <link href="style.css" rel="stylesheet" type="text/css"/> <script type="text/javascript" src="jquery.min.js"> </script> <script type="text/javascript" src="modal.js"></script> </head> <body> <a href="#janela1" rel="modal"> <img src="miniatura1.jpg"/></a> <div class="modalwindow" id="janela1"> <a href="#" class="modalfechar">X Fechar</a> <img src="original1.jpg" class="modalimage"> </div> <a href="#janela2" rel="modal"> <img src="miniatura2.jpg"/></a> <div class="modalwindow" id="janela2"> <a href="#" class="modalfechar">X Fechar</a> <img src="original2.jpg" class="modalimage"> </div> <div id="mascaramodal"></div> </body> </html> Aviso que não sou muito conhecedor de javascript porem com algum estudo consegui desenvolver essa solução temporaria. E minha duvida consiste na seguinte, como podem ver minha pagina exibe 2 imagens já que a pagina é aberta e cada uma direciona para a imagen maior até ai tudo simples porem eu gostaria de interligar esse modal ou saber se há como eu criar uma especie de galeria no modal aberto já que para imagen que eu faço isso por exemplo em uma serie de 10 miniaturas eu utilizo 10x o mesmo codigo.
-
Boa tarde Pessoal, Estou fazendo um trabalho de Processamento de imagens e preciso entender um script criado no MATLAB para poder modifica-lo. Se alguém puder me ajudar e fazer uma breve explicação do que o código está fazendo com a imagem, ficaria muito agradecido. Segue o script:
- 1 resposta
-
- matlab
- processamento
-
(e %d mais)
Tags:
-
Galera eu to com um blog, o layout dele está meio zoado ainda porque estou aprendendo HTML,CSS, mas estou com um problema que não consigo solucionar. http://www.incorretos.com/ As imagens estão ficando grudadas com o texto. O problema que quando coloco margin as imagens grandes que se você rolar pra baixo na página vai ver que elas também vão pro lado e acaba ficando estranho o blog. Eu gostaria de uma solução pra quando por essa margin não bugar o resto das imagens.