Pesquisar na Comunidade
Mostrando resultados para as tags ''menu''.
Encontrado 41 registros
-
Ola! Não manjo em nada em script, mas tentei criar com as IAs um script que adicione um campo de pesquisa quando for adicionar um vídeo nas minhas playlists, como tenho muitas, às vezes tenho que ficar rolando a barra por um bom tempo até encontrar a ideal para o conteúdo conforme o assunto, mas nenhum deu certo. Estou usando a extensão Tampermonkey (Firefox). Segue o script que a IA criou e a imagem como desejo que fique esse projeto. Se alguém conseguir ajudar com essa ideia, fico grato. // ==UserScript== // @name YouTube - Pesquisa no Menu de Salvar Playlist // @namespace http://tampermonkey.net/ // @version 1.1 // @description Adiciona um campo de pesquisa no menu "Salvar em..." para filtrar playlists rapidamente. // @author Voce // @match https://www.youtube.com/* // @icon https://www.google.com/s2/favicons?sz=64&domain=youtube.com // @grant none // ==/UserScript== (function() { 'use strict'; // --- Configurações de CSS --- // Usamos variáveis nativas do YouTube para que o estilo se adapte automaticamente ao tema Escuro/Claro const SEARCH_STYLES = ` #yt-playlist-search-container { padding: 8px 16px; border-bottom: 1px solid var(--yt-spec-10-percent-layer); display: flex; align-items: center; } #yt-playlist-search-input { width: 100%; background-color: var(--yt-spec-general-background-a); border: 1px solid var(--yt-spec-10-percent-layer); color: var(--yt-spec-text-primary); padding: 8px 10px; border-radius: 2px; font-size: 1.4rem; font-family: "Roboto","Arial",sans-serif; outline: none; } #yt-playlist-search-input:focus { border-color: var(--yt-spec-call-to-action); } /* Ícone de lupa (opcional, para ficar igual à imagem de exemplo) */ .search-icon-wrapper { position: absolute; right: 30px; pointer-events: none; color: var(--yt-spec-text-secondary); display: flex; align-items: center; } `; // Injeta os estilos na página const styleSheet = document.createElement("style"); styleSheet.innerText = SEARCH_STYLES; document.head.appendChild(styleSheet); // --- Função principal de filtragem --- function filterPlaylists(searchText) { // Seleciona todos os itens de playlist na lista const playlistItems = document.querySelectorAll('ytd-add-to-playlist-renderer ytd-playlist-add-to-option-renderer'); searchText = searchText.toLowerCase(); playlistItems.forEach(item => { // Tenta encontrar o elemento que contém o texto do título da playlist // O seletor pode variar ligeiramente, #checkbox-label ou #label-text costumam funcionar const titleElement = item.querySelector('#checkbox-label, #label-text'); if (titleElement) { const titleText = titleElement.textContent.trim().toLowerCase(); // Se o texto da pesquisa estiver contido no título, mostra, senão, esconde if (titleText.includes(searchText)) { item.style.display = ''; // Reseta para o padrão (geralmente flex ou block) } else { item.style.display = 'none'; } } }); } // --- Função para criar e inserir a barra de pesquisa --- function insertSearchBar(container) { // Verifica se já não inserimos a barra antes para evitar duplicatas if (container.querySelector('#yt-playlist-search-container')) return; // O elemento que contém a lista real de playlists const listContainer = container.querySelector('#playlists'); if (!listContainer) return; // Cria o container da pesquisa const searchWrapper = document.createElement('div'); searchWrapper.id = 'yt-playlist-search-container'; // Cria o input const inputField = document.createElement('input'); inputField.id = 'yt-playlist-search-input'; inputField.type = 'text'; inputField.placeholder = 'Pesquisar playlist...'; inputField.autocomplete = 'off'; // Adiciona o evento de digitação inputField.addEventListener('input', (e) => { filterPlaylists(e.target.value); }); // (Opcional) Adiciona ícone de lupa para ficar igual à imagem const iconWrapper = document.createElement('div'); iconWrapper.className = 'search-icon-wrapper'; iconWrapper.innerHTML = '<svg viewBox="0 0 24 24" preserveAspectRatio="xMidYMid meet" focusable="false" style="pointer-events: none; display: block; width: 20px; height: 20px;" class="style-scope yt-icon"><g class="style-scope yt-icon"><path d="M15.5 14h-.79l-.28-.27C15.41 12.59 16 11.11 16 9.5 16 5.91 13.09 3 9.5 3S3 5.91 3 9.5 5.91 16 9.5 16c1.61 0 3.09-.59 4.23-1.57l.27.28v.79l5 4.99L20.49 19l-4.99-5zm-6 0C7.01 14 5 11.99 5 9.5S7.01 5 9.5 5 14 7.01 14 9.5 11.99 14 9.5 14z" class="style-scope yt-icon"></path></g></svg>'; // Monta a estrutura searchWrapper.appendChild(inputField); searchWrapper.appendChild(iconWrapper); // Insere o campo de pesquisa logo ANTES da lista de playlists listContainer.parentNode.insertBefore(searchWrapper, listContainer); // Tenta focar no input automaticamente quando abre setTimeout(() => inputField.focus(), 100); } // --- O Observador (Vigia) --- // Como o menu do YouTube abre dinamicamente, precisamos vigiar o DOM const observerCallback = function(mutationsList, observer) { for(const mutation of mutationsList) { if (mutation.type === 'childList') { // Verifica se nós foram adicionados mutation.addedNodes.forEach(node => { // O container principal do menu de playlists geralmente é este: if (node.tagName && node.tagName.toLowerCase() === 'ytd-add-to-playlist-renderer') { // Encontrou o menu, hora de inserir a barra insertSearchBar(node); } // Em algumas versões do layout, pode ser necessário procurar dentro de um container maior else if (node.nodeType === 1 && node.querySelector('ytd-add-to-playlist-renderer')) { insertSearchBar(node.querySelector('ytd-add-to-playlist-renderer')); } }); } } }; // Inicia o observador no corpo da página // Usamos subtree: true para detectar mudanças profundas na estrutura const observer = new MutationObserver(observerCallback); observer.observe(document.body, { childList: true, subtree: true }); })();
-
Olá galera tudo bem, estou criando um site, não sou muito bom em PHP, enfim, queria ideias dicas do que acham e poderia mexer (fiz readaptações da época formei e mandei como TCC), deixar avisado que é um site catalogo no momento, não vende ainda e só ponderar: 01) Não ainda esta otimizado para web mobile site dinâmico. 02) Tema escuro não esta abrindo direito. Feito essas observações, deixei mas esta com fotos repetidas pois estou testando, vou mandar os link: https://www.tesourostore.com.br/ https://www.tesourostore.com.br/smartphones/oferta/1 E deixei umas fotos caso não abrir o link da oferta como ativa agora como ela fica e a foto de uma build pensei no futuro, vejam que acham. A também queria uma ajuda como fazer um menu desses em PHP mesmo que abra no site web e não somente no mobile: Obrigado a todos.
-

Tkinter com ítens de menu oriundos de um arquivo texto ...
uma questão postou Rhaone da Silva Python
Olá, parceiros. Tkinter com ítens de menu oriundos de um arquivo texto ... A minha intenção é de criar um menu a partir de um arquivo texto onde não haja a necessidade de mexer no script quando houver uma nova linha no arquivo texto. Penso que o erro ocorre por eu estar tentando atribuir um ítem de tabela (array) a um objeto mas não sei como solucionar. Se algo do tipo é possível gostaria de saber dos parceiros uma alternativa a que venho tentando sem sucesso conforme o script em anexo que resumi afim de facilitar o entendimento. # NA LINHA ABAIXO OCORRE ==> 'can't invoke "menu" command: application has been destroyed' texto_dest_tab[0]=Menu(menubar, tearoff=False) Grato a todos. Rhaone da Silva #-------------------------------------------------------------------------- #!/usr/bin/python ''' # /home/mint/menu.py + /home/mint/menu.txt /home/mint/menu.txt ... Linha 0 Linha 1 Linha 2 ''' #-------------------------------------------------------------------------- #import tkinter as tk from tkinter import * #-------------------------------------------------------------------------- root=Tk() root.title('Python - Menu de Texto') root.geometry('300x200') menubar=Menu(root) root.config(menu=menubar) root.mainloop() #-------------------------------------------------------------------------- texto_ponteiro=open('/home/mint/menu.txt','r') texto_orig_tab=texto_ponteiro.readlines() texto_dest_tab=[] #-------------------------------------------------------------------------- for texto_orig_tab_linha in texto_orig_tab: texto_dest_tab.append(texto_orig_tab_linha) texto_ponteiro.close() #-------------------------------------------------------------------------- # NA LINHA ABAIXO OCORRE ==> 'can't invoke "menu" command: application has been destroyed' texto_dest_tab[0]=Menu(menubar, tearoff=False) texto_dest_tab[0].add_command(label='Linha 0 Ok',command=root.quit) #-------------------------------------------------------------------------- texto_dest_tab[1]=Menu(menubar, tearoff=False) texto_dest_tab[1].add_command(label='Linha 1 Ok',command=root.quit) #-------------------------------------------------------------------------- texto_dest_tab[2]=Menu(menubar, tearoff=False) texto_dest_tab[2].add_command(label='Linha 2 Ok',command=root.quit) #-------------------------------------------------------------------------- texto_menu_obj=Menu(menubar, tearoff=False) texto_menu_obj.add_cascade(label='Linha 0',menu=texto_dest_tab[0]) texto_menu_obj.add_cascade(label='Linha 1',menu=texto_dest_tab[1]) texto_menu_obj.add_cascade(label='Linha 2',menu=texto_dest_tab[2])- 3 respostas
-
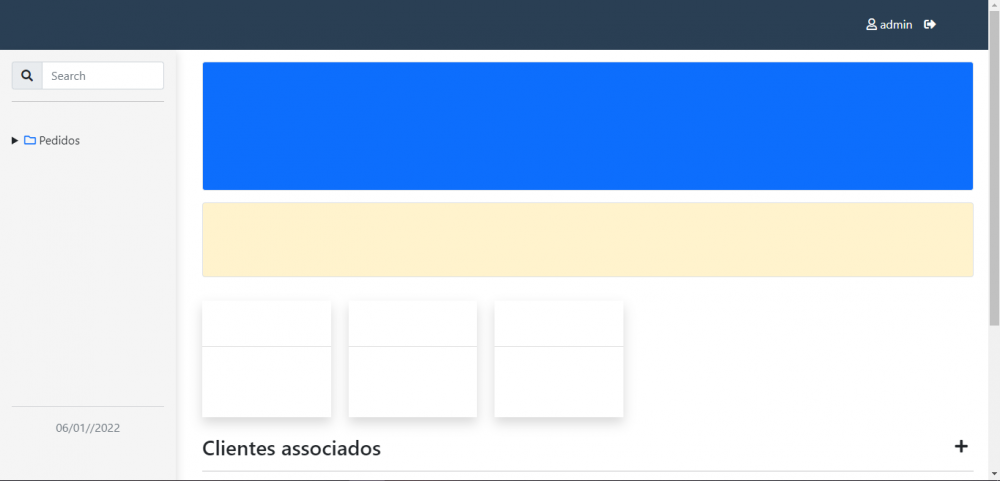
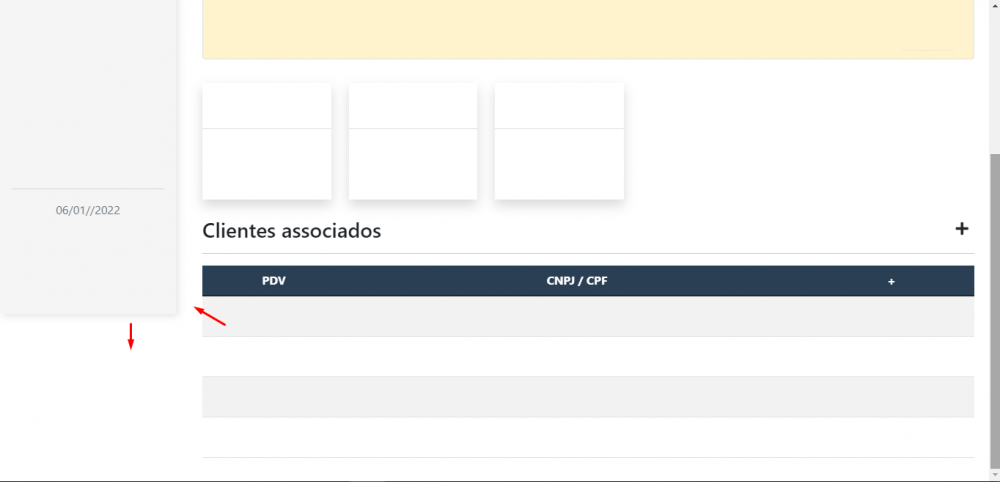
Meu menu vertical não é 100% alto, ele cobre apenas a página inteira (100vh). Já tentei fazer alterações na folha de estilo css, mas nada funcionou. Acho que é um problema simples, mas não consigo encontrar seu motivo. Preciso do menu vertical (à esquerda) para preencher todas a página, como posso fazer isso? var data = new Date(); if (data.getDate() <= 9) { var hoje = "0" + data.getDate() + "/" } else { var hoje = data.getDate() + "/" } if ((data.getMonth() + 1) <= 9) { var mes = "0" + (data.getMonth() + 1) + "/" } else { var mes = (data.getMonth() + 1) + "/" } hoje += mes + "/" + data.getFullYear() document.getElementById('data').innerHTML = "<center><hr>" + hoje + "</center>" body, html { height: 100%; } .estilo { height: 100% !important; background-color: rgb(245, 245, 245); min-width: 15rem; max-width: 15rem; position: absolute; display: flex; box-shadow: 3px 3px 10px rgba(0, 0, 0, 0.1); left: 0; transition: all 0.4s; } .page-content { width: calc(100% - 18rem); margin-left: 17rem; transition: all 0.4s; } #data { width: 100%; top: -17px; position: relative; } #logout:hover { transition: all 0.4s; color: #F26666; } [contenteditable]:focus { outline: 0.1px solid #979797; } .switch { position: absolute; margin-left: -9999px; visibility: hidden; } .switch+label { display: block; position: relative; cursor: pointer; outline: none; user-select: none; } .switch { visibility: hidden; position: relative; margin-left: -9999px; } .switch+label { display: block; position: relative; float: right; cursor: pointer; outline: none; user-select: none; } .switch--shadow+label { padding: 2px; width: 50px; height: 25px; background-color: #dddddd; border-radius: 60px; } .switch--shadow+label:before, .switch--shadow+label:after { display: block; position: absolute; top: 1px; left: 1px; bottom: 1px; content: ""; } .switch--shadow+label:before { right: 1px; background-color: #f1f1f1; border-radius: 60px; transition: background 0.4s; } .switch--shadow+label:after { width: 22px; background-color: #fff; border-radius: 100%; box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3); transition: all 0.4s; } .switch--shadow:checked+label:before { background-color: #71c7f8; } .switch--shadow:checked+label:after { transform: translateX(27px); } .methods label:hover { cursor: pointer; color: #4279b8; transition: all 0.4s; } #mets span { font-weight: 900; } #mets label { margin-bottom: .25rem!important; } .admin p:hover { color: #3257AB; cursor: pointer; transition: all 0.2s; } <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset='utf-8'> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"> <title>Example</title> </head> <body> <nav class="navbar navbar-expand-lg navbar-dark" style='background-color: rgb(42,63,84)'> <div class="container-fluid"> <a class="navbar-brand" href="http://localhost/Métodos/home">HOME</a> <div class="collapse navbar-collapse" style="position: relative !important; margin-left: 79%;display:flex !important"> <ul class="navbar-nav me-auto mb-2 mb-lg-0" style='display:flex !important'> <li class="nav-item" style='display:flex !important'> <span class="nav-link active" href="#"><i class="far fa-user"></i><?= " ".$_SESSION["login"]; ?></span> <a class="nav-link active" href="#" id="logout" onclick="window.location.href = 'logout'"><i class="fas fa-sign-out-alt"></i></a> </li> </ul> </div> </div> </nav> <div class="estilo h-100" style="z-index: 1 !important"> <nav class="p-3" style='width: 100% !important;'> <ul class ="nav navbar-nav p-0"> <nav> <form class="container-fluid p-0"> <div class="input-group p-0"> <span class="input-group-text" id="basic-addon1"><i class="fas fa-search"></i></span> <input type="text" class="form-control" placeholder="Search"> </div> </form> </nav> <hr> <div style="width: 100%;height: 400px;overflow: auto"> <li class ="nav-item mt-4"> <details> <summary> <i class="far fa-folder text-primary"></i> Pedidos</summary> <div class="ms-3 text-primary mt-2 mb-2 admin"> <p onclick="admgetContent('analise')" id="analise" class="mb-2"><span><i class="fas fa-exclamation-circle text-warning"></i></span> Em análise</p> <p onclick="admgetContent('resolvido')" id="resolvido" class="mb-2"><span><i class="fas fa-check-circle text-success"></i></span> Liberados</p> <div class="ms-3 text-primary mt-2 mb-2"> </details> </li> </div> </ul> <div class="text-muted" id="data"> </div> </div> </nav> <div class="page-content p-2"> <div id="content"> Container </div> </div> </body> </html>
-
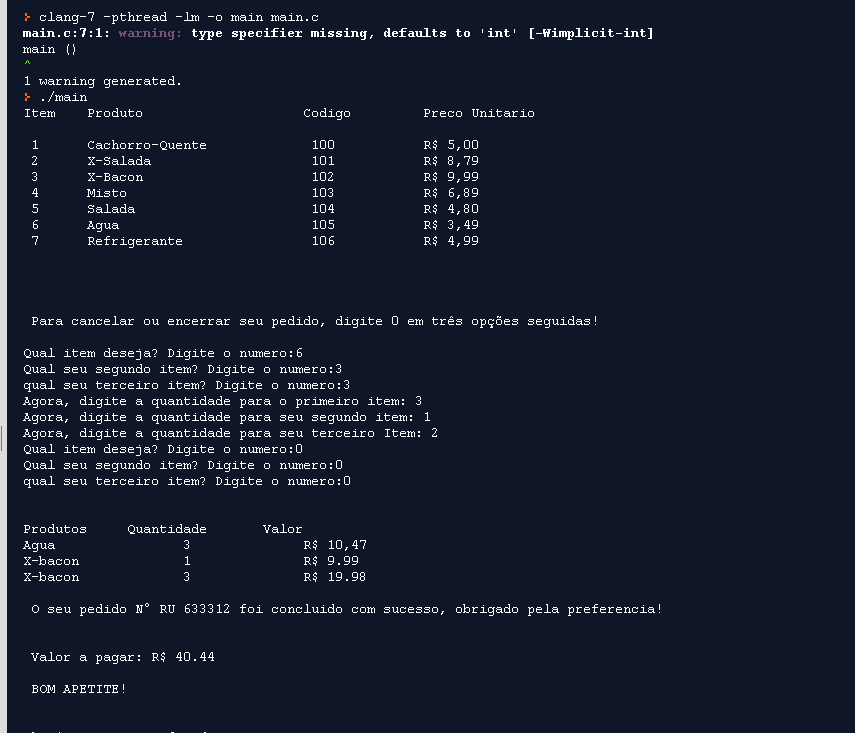
boa noite amigos, tudo bem? alguém poderia me ajudar por favor? estou quebrando a cabeça em um programa relativamente simples, mas que tenho encontrado dificuldades, desenvolvi até uma parte: A ideia do programa é um algoritmo para calcular quanto cada cliente gasta com pedidos em uma lanchonete, conforme o menu, ao iniciar o programa, deve-se aparecer na tela o menu com os itens e os preços - essa parte eu fiz - o usuario deve escolher digitando de 1-7 qual item quer comprar. Dessa forma o usuario escolhe primeiro 3 itens, depois digita as 3 quantidades, para encerrar o programa, o mesmo digita 3 vezes o zero nas outras opções para encerrar, assim o programa irá dar o valor da sua compra. Até ai tudo bem, porém precisaria que automaticamente, o programa desse quais itens foram comprados e o seus preços individuais (multiplicados pela quantidade), e já estou a dias tentando e não consigo, poderiam me ajudar por favor? #include <stdio.h> #include <string.h> #include <math.h> #include <stdlib.h> main () { printf("Item Produto Codigo preço Unitario\n\n"); printf(" 1 Cachorro-Quente 100 R$ 5,00\n"); printf(" 2 X-Salada 101 R$ 8,79\n"); printf(" 3 X-Bacon 102 R$ 9,99\n"); printf(" 4 Misto 103 R$ 6,89\n"); printf(" 5 Salada 104 R$ 4,80\n"); printf(" 6 Agua 105 R$ 3,49\n"); printf(" 7 Refrigerante 106 R$ 4,99\n\n\n"); int item=1,item2=1, item3=1,qntd; float custofinal=0; printf("\n\n Para cancelar ou encerrar seu pedido, digite 0 em três opções seguidas!\n\n"); while(item!=0) { printf("Qual item deseja? Digite o numero:"); scanf("%i", &item); printf("Qual seu segundo item? Digite o numero:"); scanf("%i", &item2); printf("qual seu terceiro item? Digite o numero:"); scanf("%i", &item3); switch (item) { case 1: printf("Agora, digite a quantidade para o primeiro item: "); scanf("%i", &qntd); custofinal=custofinal+(qntd*5.00); break; case 2: printf("Agora, digite a quantidade para o primeiro item: "); scanf("%i", &qntd); custofinal=custofinal+(qntd*8.79); break; case 3: printf("Agora, digite a quantidade para o primeiro item: "); scanf("%i", &qntd); custofinal=custofinal+(qntd*9.99); break; case 4: printf("Agora, digite a quantidade para o primeiro item: "); scanf("%i", &qntd); custofinal=custofinal+(qntd*6.89); break; case 5: printf("Agora, digite a quantidade para o primeiro item: "); scanf("%i", &qntd); custofinal=custofinal+(qntd*4.89); break; case 6: printf("Agora, digite a quantidade para o primeiro item: "); scanf("%i", &qntd); custofinal=custofinal+(qntd*3.49); break; case 7: printf("Agora, digite a quantidade para o primeiro item: "); scanf("%i", &qntd); custofinal=custofinal+(qntd*4.99); break; default: item=0; break; } switch (item2) { case 1: printf("Agora, digite a quantidade para seu segundo item: "); scanf("%i", &qntd); custofinal=custofinal+(qntd*5.00); break; // essa função é para parar o case 1 e pular ao próximo, continuando a operação case 2: printf("Agora, digite a quantidade para seu segundo item: "); scanf("%i", &qntd); custofinal=custofinal+(qntd*8.79); break; case 3: printf("Agora, digite a quantidade para seu segundo item: "); scanf("%i", &qntd); custofinal=custofinal+(qntd*9.99); break; case 4: printf("Agora, digite a quantidade para seu segundo item: "); scanf("%i", &qntd); custofinal=custofinal+(qntd*6.89); break; case 5: printf("Agora, digite a quantidade para seu segundo Item: "); scanf("%i", &qntd); custofinal=custofinal+(qntd*4.89); break; case 6: printf("Agora, digite a quantidade para seu segundo Item: "); scanf("%i", &qntd); custofinal=custofinal+(qntd*3.49); break; case 7: printf("Agora, digite a quantidade para seu segundo Item: "); scanf("%i", &qntd); custofinal=custofinal+(qntd*4.99); break; default: item=0; break; } switch (item3) { case 1: printf("Agora, digite a quantidade para seu terceiro Item: "); // os "case" mostram as opções escolhidas pelo usuario e após, é indicado a quantidade desejada do item scanf("%i", &qntd); custofinal=custofinal+(qntd*5.00); break; // essa função é para parar o case 1 e pular ao próximo, continuando a operação case 2: printf("Agora, digite a quantidade para seu terceiro Item: "); scanf("%i", &qntd); custofinal=custofinal+(qntd*8.79); break; case 3: printf("Agora, digite a quantidade para seu terceiro Item: "); scanf("%i", &qntd); custofinal=custofinal+(qntd*9.99); break; case 4: printf("Agora, digite a quantidade para seu terceiro Item: "); scanf("%i", &qntd); custofinal=custofinal+(qntd*6.89); break; case 5: printf("Agora, digite a quantidade para seu terceiro Item: "); scanf("%i", &qntd); custofinal=custofinal+(qntd*4.89); break; case 6: printf("Agora, digite a quantidade para seu terceiro Item: "); scanf("%i", &qntd); custofinal=custofinal+(qntd*3.49); break; case 7: printf("Agora, digite a quantidade para seu terceiro Item: "); scanf("%i", &qntd); custofinal=custofinal+(qntd*4.99); break; } //laço switch case } //laço while printf ("\n\nProdutos Quantidade Valor\n"); printf ("Agua 3 R$ 10,47\n"); printf ("X-bacon 1 R$ 9.99\n"); printf ("X-bacon 3 R$ 19.98\n"); printf(" \n O seu pedido N° RU 633312 foi concluido com sucesso, obrigado pela preferencia! \n\n\n Valor a pagar: R$ %.2f", custofinal); printf("\n\n BOM APETITE!"); getchar (); printf ("\n\n\n"); system("pause"); return (0); } o meu que apareceu com os itens e os valores, eu coloquei manualmente no printf, dessa forma esta errada, mas fiz apenas para mostrar como deveria ser:
- 1 resposta
-
- linguagem c
- programa c
-
(e %d mais)
Tags:
-
Boa Tarde Pessoal. Sou leigo em programação. Estou fazendo uma atividade na faculdade e estou sofrendo muitos problemas. preciso criar u script. 1) Desenvolver um script em Python com as seguintes funcionalidades dispostas em um menu. Cada opção deve ser realizada através de uma função. a) Verificar disponibilidade O endereço IP deve ser solicitado ao usuário A quantidade de testes também deve ser solicitado ao usuário Caso não haja conectividade o script deve traçar a rota e identificar o ultimo nó da rede que foi alcançado. A rota deve ter no máximo 30 saltos. Havendo ou não conectividade o script deve gravar em um arquivo de log a informação de conectividade que deve conter o endereço do servidor, a data e hora da consulta e se foi possível conectar ou não. Esses procedimentos devem ser realizados 5 vezes com um diferença de tempo entre elas de 1 min b) Realizar backup Deve ser solicitado do usuário a pasta que será compactada para realização do backup e a pasta onde o backup deve ser guardado. Apenas o usuário “backupuser” deve poder realizar essa operação c) Informações de equipamento. (O usuário deve selecionar quais informações ele deseja que seja registrado) CPU (Apenas o nome do modelo) Informações da Rede (IP, Mascara de Rede, Gateway) Memória Quais as conexões estabelecidas com o protocolo TCP Usuários Espaço livre nas partições do disco rígido Hora atual Registrar essas informações em um arquivo. estou fazendo por partes. ------------------------------------Primeira parte import os import platform import locale print(locale) so = platform.system() print ("Seu Sistema Operacional e {}".format(so)) host = input("Digite seu Endereco de Host ") pacote = int(input("Quantos Pacotes deseja ser enviado?")) resposta = os.system("ping -c" + str(pacote) + " " + host) if resposta ==0: print(host, 'Online') else: resposta = os.system("traceroute " + host) ------------------------------------segunda parte menu=True while menu: print (""" 1.Informações da CPU 2.Informações da Memoria 3.Informações da Rede 4.Conexões Estabelecidas TCP 5.Usuários 6.Espaço livre no HDD 7.Hora atual 8.Registrar essas informações em um arquivo """) menu=input("Ecolha uma opção? ") if menu=="1": print(os.system("cat /proc/cpuinfo")) elif menu=="2": print(os.system("cat /proc/meminfo")) elif menu=="3": print(os.system ("ifconfig")) elif menu == "4": print (os.system ("netstat -na | grep tcp")) elif menu == "5": print (os.system ("users")) elif menu == "6": print (os.system ("df -l")) elif menu == "7": print (os.system ("date +%c")) elif menu == "8": print (os.system ("ls - al > arquivo.txt")) elif menu !="": print("\n Opção Invalida. Tente Novamente") agora quero criar um menu entre os 2. alquem me ajuda ae. So algumas dicas.
-
Olá....como vão ?? Eu peguei um CSS Multi-Level Menu como modelo na internet, e gostaria de fazer uma modificação !! O menu (no link abaixo) sem estar no Responsive está ocupando mais ou menos a metade da tela. Eu gostaria que ocupasse 100% !! Tentei fazer tal modificação por conta mas não consegui !! Link => CSS Multi-level Menu Alguém por favor poderia me dar uma ajuda ?? Desde já obrigado Carlos
-
Olá pessoal !! Estou desenvolvendo um menu em CSS, e eu gostaria de colocá-lo no CSS Responsive: @media screen and (max-width: 800px) { } O link do menu de como está atual se encontra em: MENU LINK e o que eu desejo alcançar é: MENU RESPONSIVE LINK Por favor me ajudem.....abraço !!
- 1 resposta
-
É simples de fazer, mas eu não estou conseguindo. Há mais de 7 anos eu não utilizo o flash. Tentei recapitular, mas o fato é que a programação dos botões mudaram bastante da versão antiga para a versão Flash CS6. Meu problema: Tenho um Menu que possui 6 botões. Cada botão está relacionado a um texto diferente: Ao clicar no botão 1, aparece o texto 1. Ao clicar no botão 2, aparece o texto 2. Ao clicar no botão 3, aparece o texto 3. E assim sucessivamente... Ao clicar no botão, não será gerada uma nova página, em um novo brownser; e sim ao clicar, o texto vai mudando na mesma página, de acordo com o seu botão correspondente. O meu arquivo está quase pronto. alguém poderia me explicar como eu programo estes 6 botões? Se alguém tiver a boa vontade de olhar o meu arquivo, eu envio-o. Ele está pronto e é bem simples. Agradeço e aguardo! Lany.
-
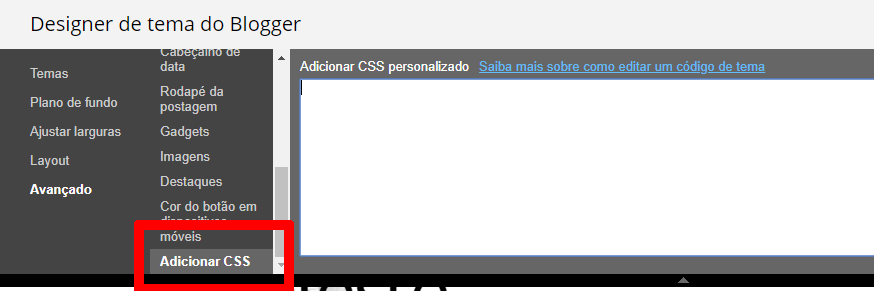
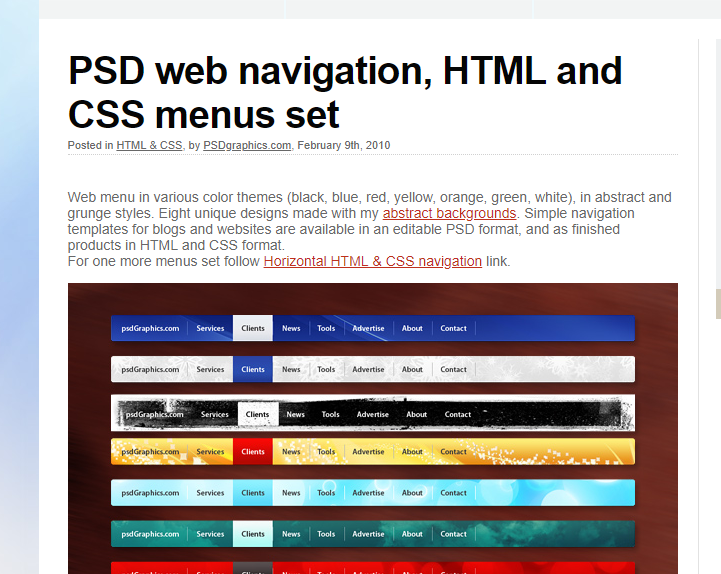
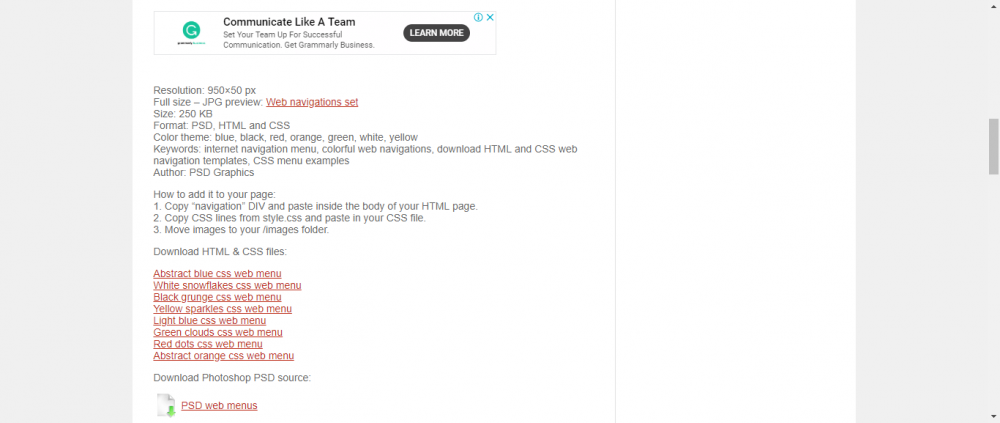
Olá, Alguém poderia me instruir passo a passo como adicionar esse MENU do link no meu Blog? já pesquisei bastante sobre o assunto mas não encontrei ninguém explicando onde devo salvar as imagens usadas no MENU do Codigo CSS em questão. Deveria ser fácil já que o Blogger disponibiliza a opção de Add codigo CSS. Link do MENU que eu gostaria de Add: http://www.psdgraphics.com/html-css/psd-web-navigation-html-and-css-menus-set/
-
Estou fazendo um projeto no meu curso , onde eu sou responsável pelo menu , eu fiz ele , porém eu quero algo mais bonito utilizando as funções , segue o que eu fiz por enquanto:x="teste" menu () { while true $x != "teste" do clear echo "================================================" echo "" echo "Criado por: X-X" echo "" echo "1)Criar um usúario." echo "" echo "2)Remover um usúario." echo "" echo "3)Listar usúarios criados." echo "" echo "4) Mudar senha de usuario." echo "" echo "5)" echo "" echo "6)" echo "" echo "7)Sair do programa" echo "" echo "================================================" echo "Digite a opção desejada:" read x echo "Opção informada ($x)" echo "================================================" case "$x" in 1) echo "Adicionar usuário: " read addusuario useradd $addusuario echo "senha do usuario $usuario: " passwd $addusuario sleep 2 echo "================================================" ;; 2) echo "Informe o nome do pacote para ser removido?" read nome apt-get remove --purge $nome sleep 5 echo "================================================" ;; 3) echo "Atualizando sistema..." apt-get update sleep 5 echo "================================================" ;; 4) echo "Nome do usuario:" read $usuario echo "senha do usuario $usuario: " passwd $usuario echo "================================================" ;; 5) echo "Corrigindo erros..." apt-get autoremove sleep 5 echo "================================================" ;; 6) echo "Reparando..." dpkg --configure -a sleep 5 echo "================================================" ;; 7) echo "saindo..." sleep 5 clear; exit; echo "================================================" ;; *) echo "Opção inválida!" esac done } menu preciso alterar ele utilizando as funções , quem poder me ajudar , sou novato nisso .
-
Bom dia pessoal! Seguinte... Estou montando um código pra abrir paginas preestabelecidas. A estrutura seria algo assim: 1- exibir um menu com opções de sites 2- abra o site escolhido num browser especifico 3- quando 2 ou mais forem escolhidos, abrir em uma nova aba 4- uma opção de loop para voltar ao menu 5- uma opção de sair int menu ( ) { int choice; system ("cls"); cout << "Digite uma opção e tecle ENTER\n\n"; cout << "[1] Facebook\n"; cout << "[2] GMail\n\n"; cout << "ESC para sair\n\n"; cin >> choice; switch (choice) { case 1: system("start https://pt-br.facebook.com/"); break; case 2: system("start https://www.google.com/intl/pt-PT/gmail/about/"); break; default: cout << "opção inexistente\n\n"; } return choice; } [code/] Se alguém puder me dar um help!
-
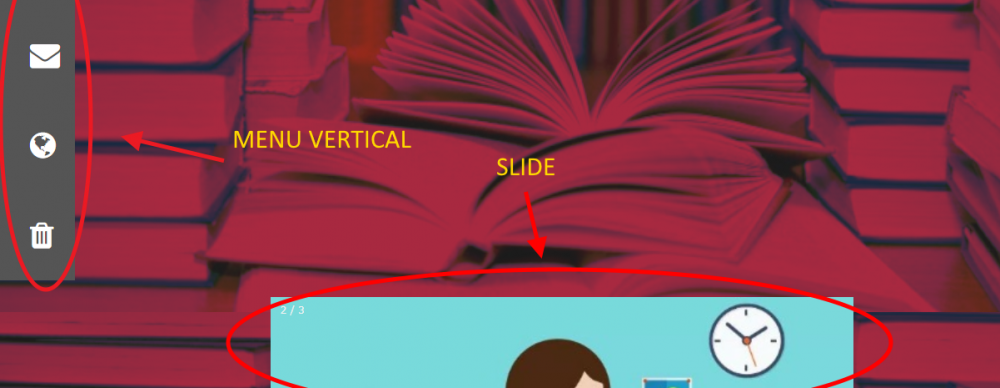
Fala galera, eu sou bem iniciante mesmo com linguagem html e css, e só utilizo das mesmas por questão de hobby na manutenção de sites etc. Esses dias eu encontrei um site gringo que fornecia códigos para realizar algumas funções, entre elas uma que me agradou bastante que foi o menu vertical. Ele é uma mistura de css e html e achei muito bom no meu site, o problema é o seguinte: além do menu vertical eu gostaria também que ficasse um slide no centro da página, no entanto o que está acontecendo é que o menu vertical meio que está empurrando o slide para baixo, ficando como a imagem abaixo: existiria alguma forma de conciliar os dois códigos de modo que o slide ficasse no centro? Ao lado direito do menu e não abaixo dele? Aqui estão os códigos do menu e do slide, que eu simplesmente copiei e colei na página html: 1. CÓDIGO DO MENU LATERAL <!DOCTYPE html> <html> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <style> body {margin:0} .icon-bar { width: 90px; background-color: #555; } .icon-bar a { display: block; text-align: center; padding: 16px; transition: all 0.3s ease; color: white; font-size: 36px; } .icon-bar a:hover { background-color: #000; } .active { background-color: #4CAF50 !important; } </style> <body> <div class="icon-bar"> <a class="active" href="#"><i class="fa fa-home"></i></a> <a href="#"><i class="fa fa-search"></i></a> <a href="#"><i class="fa fa-envelope"></i></a> <a href="#"><i class="fa fa-globe"></i></a> <a href="#"><i class="fa fa-trash"></i></a> </div> </body> </html> 2. CÓDIGO DO SLIDE <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> * {box-sizing: border-box} body {font-family: Verdana, sans-serif; margin:0} .mySlides {display: none} img {vertical-align: middle;} /* Slideshow container */ .slideshow-container { max-width: 1000px; position: relative; margin: auto; } /* Next & previous buttons */ .prev, .next { cursor: pointer; position: absolute; top: 50%; width: auto; padding: 16px; margin-top: -22px; color: white; font-weight: bold; font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; } /* Position the "next button" to the right */ .next { right: 0; border-radius: 3px 0 0 3px; } /* On hover, add a black background color with a little bit see-through */ .prev:hover, .next:hover { background-color: rgba(0,0,0,0.8); } /* Caption text */ .text { color: #f2f2f2; font-size: 15px; padding: 8px 12px; position: absolute; bottom: 8px; width: 100%; text-align: center; } /* Number text (1/3 etc) */ .numbertext { color: #f2f2f2; font-size: 12px; padding: 8px 12px; position: absolute; top: 0; } /* The dots/bullets/indicators */ .dot { cursor: pointer; height: 15px; width: 15px; margin: 0 2px; background-color: #bbb; border-radius: 50%; display: inline-block; transition: background-color 0.6s ease; } .active, .dot:hover { background-color: #717171; } /* Fading animation */ .fade { -webkit-animation-name: fade; -webkit-animation-duration: 1.5s; animation-name: fade; animation-duration: 1.5s; } @-webkit-keyframes fade { from {opacity: .4} to {opacity: 1} } @keyframes fade { from {opacity: .4} to {opacity: 1} } /* On smaller screens, decrease text size */ @media only screen and (max-width: 300px) { .prev, .next,.text {font-size: 11px} } </style> </head> <body> <div class="slideshow-container"> <div class="mySlides fade"> <div class="numbertext">1 / 3</div> <img src="img_nature_wide.jpg" style="width:100%"> <div class="text">Caption Text</div> </div> <div class="mySlides fade"> <div class="numbertext">2 / 3</div> <img src="img_fjords_wide.jpg" style="width:100%"> <div class="text">Caption Two</div> </div> <div class="mySlides fade"> <div class="numbertext">3 / 3</div> <img src="img_mountains_wide.jpg" style="width:100%"> <div class="text">Caption Three</div> </div> <a class="prev" onclick="plusSlides(-1)">❮</a> <a class="next" onclick="plusSlides(1)">❯</a> </div> <br> <div style="text-align:center"> <span class="dot" onclick="currentSlide(1)"></span> <span class="dot" onclick="currentSlide(2)"></span> <span class="dot" onclick="currentSlide(3)"></span> </div> <script> var slideIndex = 1; showSlides(slideIndex); function plusSlides(n) { showSlides(slideIndex += n); } function currentSlide(n) { showSlides(slideIndex = n); } function showSlides(n) { var i; var slides = document.getElementsByClassName("mySlides"); var dots = document.getElementsByClassName("dot"); if (n > slides.length) {slideIndex = 1} if (n < 1) {slideIndex = slides.length} for (i = 0; i < slides.length; i++) { slides.style.display = "none"; } for (i = 0; i < dots.length; i++) { dots.className = dots.className.replace(" active", ""); } slides[slideIndex-1].style.display = "block"; dots[slideIndex-1].className += " active"; } </script> </body> </html>
-
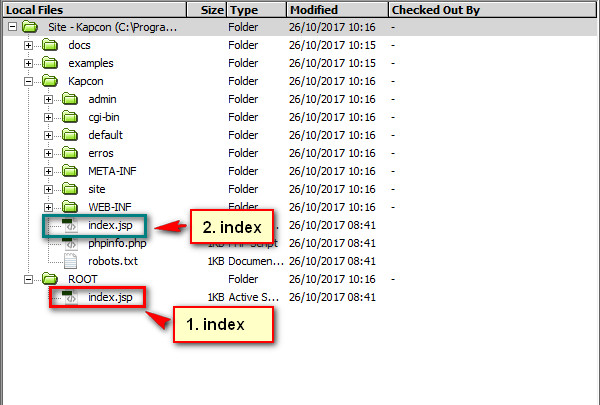
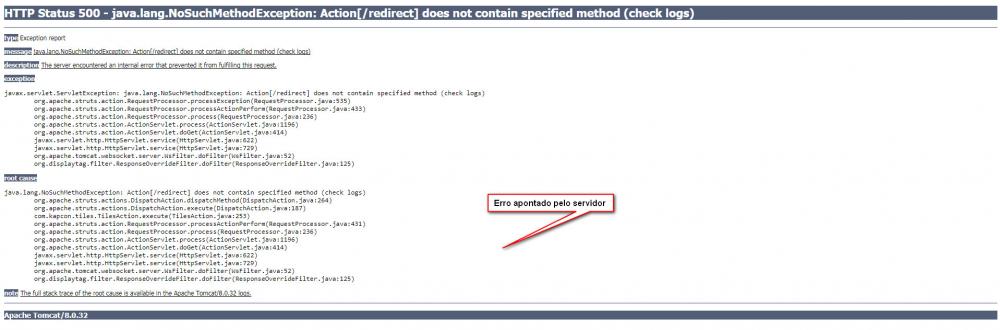
Bom dia, boa tarde ou boa noite, pessoal Preciso de um auxilio com um site montado em .jsp. Vou incluir mais uma página a ele, consequentemente, mais um menu. Kapcon Contabilidade é o site em questão. Tenho duas dúvidas: a primeira é em qual pasta montar a base de testes com um servidor local se há dois arquivos index.jsp em pastas diferentes na estrutura. A segunda dúvida é o erro que o servidor apresenta quando o botão "eventos sociais" no menu do site é clicado. É necessário modificar algum arquivo .class ou .java? Para melhor ilustração, anexei algumas imagens.
-
Como faço pra adicionar imagens no CSS? Eu tenho uma imagem anexada e gostaria de colocar uma imagem pra cada recurso no PainelSuperior da tela. Como posso fazer isso? Gostaria de implementar um fundo também pro menu esquerdo com imagens. Se eu aprender como fazer ajuda. Código: <html> <head> <title>Título</title> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <style type="text/css"> .texto {color:#B000FF;} .static { position:static; } .relativo { position: relative; top: 1px; left: 30px; background-color: black; color: white; width: 40px; height: 30px; } .PalavraTurno { position: relative; top: 30px; left: 30px; background-color: black; color: white; width: 40px; height: 30px; } .TurnosDisponiveis { position: relative; position: center; top: 100px; left: 30px; background-color: black; color: white; width: 130px; height: 40px; } .Turno { position: relative; position: center; top: 100px; left: 30px; background-color: black; color: white; width: 130px; height: 30px; } .PainelSuperiorRecursos { position: relative; position: center; top: 10px; left: 300px; background-color: black; color: white; width: 900px; height: 60px; } .PainelOuro { } .PainelComida { } .PainelMadeira { } .PainelFerro { } .PainelPedra { } </style> </head> <body> <div class = "PainelSuperiorRecursos"> Recursos </div> <div class="PalavraTurno"> Turno </div> <div class="TurnosDisponiveis"> Turnos Disponíveis: </div> <div class="Turno"> </div> <div class="relativo"> <script type="text/javascript"> var intervalo = window.setInterval('funcao()',1000); var contador = 60; var Turno = 0; function funcao() { while (contador <= 60) { if (contador == 0) { contador = 60; Turno = Turno + 3; break; } elementosHTML = document.getElementsByClassName("relativo"); elementosHTML[0].innerHTML = " " + " " +contador; contador--; break; } elementoTurno = document.getElementsByClassName("Turno"); elementoTurno[0].innerHTML = Turno; } </script> <script type="text/javascript"> </script> <?php ?> </body> </html> Imagem Anexada: Obrigado.
-
Prezados(as) Já pesquisei bastante na rede, mas não obtive êxito. Criei todo um site com banco de dados, para um arquivo geral. Porém faltam-me resolver 2 problemas. 1- Criei um menu dropdown, e preciso que consiga-se navegar pelo menu, usando as setas do teclado. Usei esse script, mas não deu certo: <html> <script type="text/javascript"> var lis = document.getElementsByTagName('li'); for (var i = 0, li; li = lis[i]; i++){ li.onfocus = function(){ var ul = this.getElementsByTagName('ul')[0]; if (ul) ul.style.display = 'block'; } li.onblur = function(){ var ul = this.getElementsByTagName('ul')[0]; if (ul) ul.style.display = ''; } } </script> </html> 2- Sendo esse menu dropdown, não sei se teria como, gostaria que ao passar o mouse e um submenu ele ficasse selecionado sem que sumisse ao tirar o mouse de cima desse submenu. Muito obrigado a todos que poderem ajudar.
-
Bom dia. Peguei alguns exemplos do uso do Tray icon no firemonkey, mas todos eles estão com o seguinte bug. Quando clico em cima do ícone que se encontra ao lado do relógio do S.O. com o botão direito do mouse, o popupmenu é acionado mas ele fica atrás da bandeja dos ícones. Alguém tem uma solução para isso?
- 16 respostas
-
- delphi
- firemonkey
- (e %d mais)
-
Olá, tenho um blog e não consigo de jeito nenhum centralizar o menu. Eu uso um tema pronto como base, então estou um pouco perdida nos códigos. O tema é responsivo, então não sei qual a classe do menu principal, que aparece nos desktops. Link do blog: http://frutacritica.com ;) Obrigada! ul.nav li.dropdown:hover > ul.dropdown-menu { display: block; margin: 0; padding: 0; border: 1px solid rgba(174, 174, 174, 0.12); border-radius: 0px; -webkit-box-shadow: none; box-shadow: none; } ul.nav li.dropdown ul.dropdown-menu li:hover ul.dropdown-menu{ margin-left: 100%; top: 0; } .blogx-navbar { background-color: transparent; border-color: transparent; } .navbar{ margin-bottom: 0 !important; } .navbar-nav li a { padding-top: 0px; padding-bottom: 0px; line-height: 20px; padding: 0; background-color: transparent; margin: 20px 20px; } .navbar-nav li:last-child a{ margin-right: 0; } .navbar-collapse{ padding-right: 0; } .navbar-nav .dropdown-menu li a{ padding: 10px 20px; margin: 0; } .navbar-default .navbar-nav .dropdown-menu li a:hover, .dropdown-menu li a:focus, .navbar-default .navbar-nav .dropdown-menu .active a{ background-color: #68c3a3; color: #fff; } .navbar-default .navbar-nav .active a, .navbar-default .navbar-nav .active a:hover, .navbar-default .navbar-nav .active a:focus { color: #68c3a3; background-color: transparent; } .navbar-default .navbar-nav li a:hover, .navbar-default .navbar-nav li a:focus{ color: #68c3a3; }
-
Olá! estou montando um site voltado para jogos, nele eu gostaria de falar sobre cada um deles, e classifica-los por categoria. Por exemplo, os jogos de pcs aparecer na pagina de pcs, e nela eu poderia através de um combobox ou através da barra lateral escolher as categorias (luta, ação,tiro,etc) a serem exibidas na pagina, sem que ela seja recarregada. pois se eu fazer de outra forma a pagina sera carregada ou não sera possivel fazer os filtros.Podem me ajudar?Obrigado
-
Olá, criei um layout simples em HTML 5 e CSS3, onte existem 3 DIV's simples, HEADER, ARTICLE e FOOTER. Na DIV "Header" eu criei um menu com estilo Drop Down, porém, os submenus ficam escondidos pelo artigo, como pode ser visualizado nas imagens anexadas: Gostaria de saber como faria para que o menu se sobressaísse sobre a <div> article.
-
OLA, SOU ESTUDANTE INICIANTE EM C++, ESTOU FAZENDO UM TRABALHO EM GRUPO MAIS QUE CADA UM FAZ UMA PARTE DO CÓDIGO, O CÓDIGO ESTA FUNCIONANDO ASSIM.... //DESCRIÇÃO DO SISTEMA: O sistema tem como obejtivo o auxilio à uma clínica veterinária no âmbito administrativo. //o dsistema possui um cadastroe clientes, medicamentos e veterinários além da elaboração de uma agenda das consultas diárias #include<stdio.h> #include<conio.h> #include<stdlib.h> #include<string.h> #include<malloc.h> #include<locale.h> struct cliente{ char nomecliente[20],sobrenome[20],endereco[20],bairro[20],complemento[20],nomeanimal[20],raca[20]; char telefone[20],cpf[11],tipoanimal[2],idadeanimal[30],pesoanimal[30]; struct cliente *prox; }*iniciocliente=NULL; struct medicamento{ char nomemedicamento[20],descricao[20],valor[20],indicado[20]; struct medicamento *prox; }*iniciomedicamento=NULL; struct agenda { char nomevet[20],horario[10],nomeanimal[15],nomecliente[20]; struct agenda *prox; }*inicioagenda=NULL; struct veterinario{ char nomevet[20],sobrenomevet[20],inscricaovet[20],cpfvet[11]; struct veterinario *prox; }*iniciovet=NULL; int menu() { int escolha; system("cls"); printf(">>> DATA: %s HORA: %s\n",__DATE__,__TIME__); printf("\n.:.:.:.:.Menu de opcoes.:.:.:.:.\n\n1 > Cadastrar cliente\n"); printf("5 > Cadastrar Medicamento\n"); printf("6 > Cadastrar Veterinario\n"); printf("7 > Adicionar agenda\n"); printf("9 > Encerrar Programa\n:::::::Escolha uma op\207ao: "); scanf("%d",&escolha); fflush(stdin); system("cls"); return (escolha); } //formulário de cadastro de cliente struct cliente * cadastrar_primeiro() { struct cliente *primeiro; primeiro = (struct cliente *) malloc (sizeof(struct cliente)); printf("\n......:Cadastro de Clientes:......\n"); printf("Informe o nome do cliente: \n"); gets(primeiro->nomecliente); printf("\nInforme o sobrenome do cliente: \n"); gets(primeiro->sobrenome); printf("\nInforme o telefone do cliente: \n"); gets(primeiro->telefone); printf("\nInforme o cpf do cliente: \n"); gets(primeiro->cpf); printf("\nInforme o endere\207o do cliente: \n"); gets(primeiro->endereco); printf("\nInforme o bairro do cliente: \n"); gets(primeiro->bairro); printf("\nInforme o complemento do cliente: \n"); gets(primeiro->complemento); printf("\nInforme o Nome do animal do cliente: \n"); gets(primeiro->nomeanimal); printf("\nInforme o tipo de animal (Cachorro ou Gato): \n"); gets(primeiro->tipoanimal); printf("\nInforme o ra\207a do animal: \n"); gets(primeiro->raca); printf("\nInforme a idade do animal: \n"); gets(primeiro->idadeanimal); printf("\nInforme o peso do animal: \n"); gets(primeiro->pesoanimal); primeiro->prox=NULL; return (primeiro); } //formulário de Veterinario struct veterinario * cadastrar_quarto() { struct veterinario *quarto; quarto = (struct veterinario *) malloc (sizeof(struct veterinario)); printf("\n......:Cadastro de Veterinários:......\n"); printf("Informe o nome do Veterinário: \n"); gets(quarto->nomevet); printf("Informe o sobrenome do Veterinário: \n"); gets(quarto->sobrenomevet); printf("Informe o CPF do Vterinário: \n"); gets(quarto->cpfvet); printf("Informe o júmero de inscrição do Veterinário: \n"); gets(quarto->inscricaovet); quarto->prox=NULL; return (quarto); } //formulário de cadastro de medicamento struct medicamento * cadastrar_segundo() { struct medicamento *segundo; segundo = (struct medicamento *) malloc (sizeof(struct medicamento)); printf("\n......:Cadastro de Medicamentos:......\n"); printf("Informe o nome do medicamento: \n"); gets(segundo->nomemedicamento); printf("Informe uma descricao para o medicamento: \n"); gets(segundo->descricao); printf("Informe para qual tipo de animal ele e usado: \n"); gets(segundo->indicado); printf("Informe o valor do medicamento R$: \n"); gets(segundo->valor); segundo->prox=NULL; return (segundo); } //formulário de cadastro de agenda struct agenda * cadastrar_terceiro() { struct agenda *terceiro; terceiro = (struct agenda *) malloc (sizeof(struct agenda)); printf("\n......:Cadastro de AGENDA:......\n"); printf("Informe o horario de atendimento: \n"); gets(terceiro->horario); printf("Informe o nome do veterinario: \n"); gets(terceiro->nomevet); printf("Informe nome do cliente: \n"); gets(terceiro->nomecliente); printf("Informe nome do animal: \n"); gets(terceiro->nomeanimal); terceiro->prox=NULL; return (terceiro); } //Função para cadastrar um cliente novo void cadastrar_demais(struct cliente *primeiro) { struct cliente *aux, *novo; aux=primeiro; while(aux->prox != NULL) aux = aux->prox; novo = (struct cliente *) malloc (sizeof(struct cliente)); printf("\n......:Cadastro de Cliente:......\n"); printf("\nInforme o nome do cliente: \n"); gets(novo->nomecliente); printf("\nInforme o sobrenome do cliente: \n"); gets(novo->sobrenome); printf("\nInforme o telefone do cliente: \n"); gets(novo->telefone); printf("\nInforme o cpf do cliente: \n"); gets(novo->cpf); printf("\nInforme o endere\207o do cliente: \n"); gets(novo->endereco); printf("\nInforme o bairro do cliente: \n"); gets(novo->bairro); printf("\nInforme o complemento do cliente: \n"); gets(novo->complemento); printf("\nInforme o Nome do animal do cliente: \n"); gets(novo->nomeanimal); printf("\nInforme o tipo de animal (Cachorro ou Gato): \n"); gets(novo->tipoanimal); printf("\nInforme o ra\207a do animal: \n"); gets(novo->raca); printf("\nInforme a idade do animal: \n"); gets(novo->idadeanimal); printf("\nInforme o peso do animal: \n"); gets(novo->pesoanimal); novo->prox=NULL; aux->prox = novo; } //Função para cadastrar um veterinário novo void cadastrar_demais_vet(struct veterinario *quarto) { struct veterinario *aux_4, *novo_veterinario; aux_4=quarto; while(aux_4->prox != NULL) aux_4 = aux_4->prox; novo_veterinario= (struct veterinario *) malloc (sizeof(struct veterinario)); printf("\n......:Cadastro de Veterinários:......\n"); printf("Informe o nome do Veterinário: \n"); gets(quarto->nomevet); printf("Informe o sobrenome do Veterinário: \n"); gets(quarto->sobrenomevet); printf("Informe o CPF do Vterinário: \n"); gets(quarto->cpfvet); printf("Informe o júmero de inscrição do Veterinário: \n"); gets(quarto->inscricaovet); novo_veterinario->prox=NULL; aux_4->prox = novo_veterinario; } //Função para cadastrar um medicamento novo void cadastrar_demais_medicamento(struct medicamento *segundo) { struct medicamento *aux_2, *novo_medicamento; aux_2=segundo; while(aux_2->prox != NULL) aux_2 = aux_2->prox; novo_medicamento= (struct medicamento *) malloc (sizeof(struct medicamento)); printf("\n......:Cadastro de Medicamentos:......\n"); printf("Informe o nome do medicamento: \n"); gets(novo_medicamento->nomemedicamento); printf("Informe uma descricao para o medicamento: \n"); gets(novo_medicamento->descricao); printf("Informe para qual tipo de animal ele e usado: \n"); gets(novo_medicamento->indicado); printf("Informe o valor do medicamento R$: \n"); gets(novo_medicamento->valor); novo_medicamento->prox=NULL; aux_2->prox = novo_medicamento; } //Função para cadastrar uma agenda nova void cadastrar_demais_agenda(struct agenda *terceiro) { struct agenda *aux_3, *novo_agenda; aux_3=terceiro; while(aux_3->prox != NULL) aux_3= aux_3->prox; novo_agenda = (struct agenda *) malloc (sizeof(struct agenda)); printf("\n......:Cadastro de AGENDA:......\n"); printf("Informe o horário de atendimento: \n"); gets(novo_agenda->horario); printf("Informe o nome do veterinario: \n"); gets(novo_agenda->nomevet); printf("Informe nome do cliente: \n"); gets(novo_agenda->nomecliente); printf("Informe nome do animal: \n"); gets(novo_agenda->nomeanimal); novo_agenda->prox=NULL; aux_3->prox = novo_agenda; } //Mostrar a AGENDA void listar_agenda (struct agenda *terceiro) { struct agenda *aux_3; aux_3=terceiro; while(aux_3!= NULL) { printf("\n*********AGENDA DIÁRIA*********\n"); printf("Nome do veterinario: %s\n",aux_3->nomevet); printf("Horario da agenda: %s\n",aux_3->horario); printf("Nome do cliente: %s\n",aux_3->nomecliente); printf("Nome do animal: %s\n",aux_3->nomeanimal); printf("\n-------------------------\n"); aux_3 = aux_3->prox; } } main() { int op=0; while(op!=9) { //opção no menu para cadastrar cliente op = menu(); if (op==1){ if (iniciocliente == NULL) iniciocliente = cadastrar_primeiro(); else cadastrar_demais(iniciocliente); } //opção no menu para cadastrar medicamentos if (op==5) { if (iniciomedicamento == NULL) iniciomedicamento = cadastrar_segundo(); else cadastrar_demais_medicamento(iniciomedicamento); } //opção no menu para cadastrar veterinário if (op==6) { if (iniciovet == NULL) iniciovet = cadastrar_quarto(); else cadastrar_demais_vet(iniciovet); } //opção no menu para cadastrar agenda if (op==7){ if (inicioagenda == NULL) inicioagenda = cadastrar_terceiro(); else cadastrar_demais_agenda(inicioagenda); } } free(iniciocliente); free(inicioagenda); free(iniciomedicamento); ... E TENHO QUE MUDAR O MENU ADICIONAR UM SUB MENU, PORQUE VAI MUDAR A SEQUENCIA DE MENUS, VAI SER ASSIM.... 1- CADASTRAR 1.1 CADASTRAR CLIENTE 1.2 CADASTRAR MEDICAMENTO 1.3 CADASTRAR VETERINÁRIO 2- AGENDA 2.1 LISTAR AGENDAS 2.2 ADICIONAR AGENDA 2.3 EXCLUIR AGENDA ..ADICIONEI UM SWTCH E INSERI O QUE EU ACHEI QUE SERIA O CERTO, QUANDO FUI COMPILAR (ESTOU O USANDO O DEV C++) DEU ERRO NO "CADASTRAR PRIMEIRO" PRECISO DE UMA LUZ O QUE FAZER, SE ESTOU NO CAMINHO CERTO... ABAIXO O CÓDIGO COM A PARTE QUE INSERIR, DESDE já OBRIGADO E DESCULPE POR POSTAR TODO O CÓDIGO ASSIM, MAIS É QUE PRECISO QUE ENTENDAM. //DESCRIÇÃO DO SISTEMA: O sistema tem como obejtivo o auxilio à uma clínica veterinária no âmbito administrativo. //o sistema possui um cadastro de clientes, medicamentos e veterinários além da elaboração de uma agenda das consultas diárias #include<stdio.h> #include<conio.h> #include<stdlib.h> #include<string.h> #include<malloc.h> #include<locale.h> struct cliente{ char nomecliente[20],sobrenome[20],endereco[20],bairro[20],complemento[20],nomeanimal[20],raca[20]; char telefone[20],cpf[11],tipoanimal[2],idadeanimal[30],pesoanimal[30]; struct cliente *prox; }*iniciocliente=NULL; struct medicamento{ char nomemedicamento[20],descricao[20],valor[20],indicado[20]; struct medicamento *prox; }*iniciomedicamento=NULL; struct agenda { char nomevet[20],horario[10],nomeanimal[15],nomecliente[20]; struct agenda *prox; }*inicioagenda=NULL; struct veterinario{ char nomevet[20],sobrenomevet[20],inscricaovet[20],cpfvet[11]; struct veterinario *prox; }*iniciovet=NULL; int menu() { int escolha, opcao,opc1; system("cls"); printf(">>> DATA: %s HORA: %s\n",__DATE__,__TIME__); printf("\n.:.:.:.:.Menu de opcoes.:.:.:.:.\n\n1 > Cadastrar \n"); printf("2> agenda\n"); printf("0> SAIR\n"); printf("9 > Encerrar Programa\n:::::::Escolha uma op\207ao: "); scanf("%d",&escolha); fflush(stdin); system("cls"); return (escolha); switch (escolha) { case 1: do{ puts("cadastrar\n"); system("cls"); puts("\nEscolha uma opcoes - Cadastrar\n\n"); puts(" [1] - Cadastrar cliente\n"); puts(" [2] - Cadastrar Medicamento\n"); puts(" [3] - Cadastrar Veterinario\n"); puts(" [0] - Returnar ao Menu Principal\n"); puts("\n\n"); scanf ("%d",&opc1); switch(opc1){ } } //formulário de cadastro de cliente struct cliente * cadastrar_primeiro () { struct cliente *primeiro; ( É AQUI QUE APARECE O [Error] expected 'while' before 'cliente') primeiro = (struct cliente *) malloc (sizeof(struct cliente)); printf("\n......:Cadastro de Clientes:......\n"); printf("Informe o nome do cliente: \n"); gets(primeiro->nomecliente); printf("\nInforme o sobrenome do cliente: \n"); gets(primeiro->sobrenome); printf("\nInforme o telefone do cliente: \n"); gets(primeiro->telefone); printf("\nInforme o cpf do cliente: \n"); gets(primeiro->cpf); printf("\nInforme o endere\207o do cliente: \n"); gets(primeiro->endereco); printf("\nInforme o bairro do cliente: \n"); gets(primeiro->bairro); printf("\nInforme o complemento do cliente: \n"); gets(primeiro->complemento); printf("\nInforme o Nome do animal do cliente: \n"); gets(primeiro->nomeanimal); printf("\nInforme o tipo de animal (Cachorro ou Gato): \n"); gets(primeiro->tipoanimal); printf("\nInforme o ra\207a do animal: \n"); gets(primeiro->raca); printf("\nInforme a idade do animal: \n"); gets(primeiro->idadeanimal); printf("\nInforme o peso do animal: \n"); gets(primeiro->pesoanimal); primeiro->prox=NULL; return (primeiro); } //formulário de Veterinario struct veterinario * cadastrar_quarto() { struct veterinario *quarto; quarto = (struct veterinario *) malloc (sizeof(struct veterinario)); printf("\n......:Cadastro de Veterinários:......\n"); printf("Informe o nome do Veterinário: \n"); gets(quarto->nomevet); printf("Informe o sobrenome do Veterinário: \n"); gets(quarto->sobrenomevet); printf("Informe o CPF do Vterinário: \n"); gets(quarto->cpfvet); printf("Informe o júmero de inscrição do Veterinário: \n"); gets(quarto->inscricaovet); quarto->prox=NULL; return (quarto); } //formulário de cadastro de medicamento struct medicamento * cadastrar_segundo() { struct medicamento *segundo; segundo = (struct medicamento *) malloc (sizeof(struct medicamento)); printf("\n......:Cadastro de Medicamentos:......\n"); printf("Informe o nome do medicamento: \n"); gets(segundo->nomemedicamento); printf("Informe uma descricao para o medicamento: \n"); gets(segundo->descricao); printf("Informe para qual tipo de animal ele e usado: \n"); gets(segundo->indicado); printf("Informe o valor do medicamento R$: \n"); gets(segundo->valor); segundo->prox=NULL; return (segundo); } //formulário de cadastro de agenda struct agenda * cadastrar_terceiro() { struct agenda *terceiro; terceiro = (struct agenda *) malloc (sizeof(struct agenda)); printf("\n......:Cadastro de AGENDA:......\n"); printf("Informe o horario de atendimento: \n"); gets(terceiro->horario); printf("Informe o nome do veterinario: \n"); gets(terceiro->nomevet); printf("Informe nome do cliente: \n"); gets(terceiro->nomecliente); printf("Informe nome do animal: \n"); gets(terceiro->nomeanimal); terceiro->prox=NULL; return (terceiro); } //Função para cadastrar um cliente novo void cadastrar_demais(struct cliente *primeiro) { struct cliente *aux, *novo; aux=primeiro; while(aux->prox != NULL) aux = aux->prox; novo = (struct cliente *) malloc (sizeof(struct cliente)); printf("\n......:Cadastro de Cliente:......\n"); printf("\nInforme o nome do cliente: \n"); gets(novo->nomecliente); printf("\nInforme o sobrenome do cliente: \n"); gets(novo->sobrenome); printf("\nInforme o telefone do cliente: \n"); gets(novo->telefone); printf("\nInforme o cpf do cliente: \n"); gets(novo->cpf); printf("\nInforme o endere\207o do cliente: \n"); gets(novo->endereco); printf("\nInforme o bairro do cliente: \n"); gets(novo->bairro); printf("\nInforme o complemento do cliente: \n"); gets(novo->complemento); printf("\nInforme o Nome do animal do cliente: \n"); gets(novo->nomeanimal); printf("\nInforme o tipo de animal (Cachorro ou Gato): \n"); gets(novo->tipoanimal); printf("\nInforme o ra\207a do animal: \n"); gets(novo->raca); printf("\nInforme a idade do animal: \n"); gets(novo->idadeanimal); printf("\nInforme o peso do animal: \n"); gets(novo->pesoanimal); novo->prox=NULL; aux->prox = novo; } //Função para cadastrar um veterinário novo void cadastrar_demais_vet(struct veterinario *quarto) { struct veterinario *aux_4, *novo_veterinario; aux_4=quarto; while(aux_4->prox != NULL) aux_4 = aux_4->prox; novo_veterinario= (struct veterinario *) malloc (sizeof(struct veterinario)); printf("\n......:Cadastro de Veterinários:......\n"); printf("Informe o nome do Veterinário: \n"); gets(quarto->nomevet); printf("Informe o sobrenome do Veterinário: \n"); gets(quarto->sobrenomevet); printf("Informe o CPF do Vterinário: \n"); gets(quarto->cpfvet); printf("Informe o júmero de inscrição do Veterinário: \n"); gets(quarto->inscricaovet); novo_veterinario->prox=NULL; aux_4->prox = novo_veterinario; } //Função para cadastrar um medicamento novo void cadastrar_demais_medicamento(struct medicamento *segundo) { struct medicamento *aux_2, *novo_medicamento; aux_2=segundo; while(aux_2->prox != NULL) aux_2 = aux_2->prox; novo_medicamento= (struct medicamento *) malloc (sizeof(struct medicamento)); printf("\n......:Cadastro de Medicamentos:......\n"); printf("Informe o nome do medicamento: \n"); gets(novo_medicamento->nomemedicamento); printf("Informe uma descricao para o medicamento: \n"); gets(novo_medicamento->descricao); printf("Informe para qual tipo de animal ele e usado: \n"); gets(novo_medicamento->indicado); printf("Informe o valor do medicamento R$: \n"); gets(novo_medicamento->valor); novo_medicamento->prox=NULL; aux_2->prox = novo_medicamento; } //Função para cadastrar uma agenda nova void cadastrar_demais_agenda(struct agenda *terceiro) { struct agenda *aux_3, *novo_agenda; aux_3=terceiro; while(aux_3->prox != NULL) aux_3= aux_3->prox; novo_agenda = (struct agenda *) malloc (sizeof(struct agenda)); printf("\n......:Cadastro de AGENDA:......\n"); printf("Informe o horário de atendimento: \n"); gets(novo_agenda->horario); printf("Informe o nome do veterinario: \n"); gets(novo_agenda->nomevet); printf("Informe nome do cliente: \n"); gets(novo_agenda->nomecliente); printf("Informe nome do animal: \n"); gets(novo_agenda->nomeanimal); novo_agenda->prox=NULL; aux_3->prox = novo_agenda; } //Mostrar a AGENDA void listar_agenda (struct agenda *terceiro) { struct agenda *aux_3; aux_3=terceiro; while(aux_3!= NULL) { printf("\n*********AGENDA DIÁRIA*********\n"); printf("Nome do veterinario: %s\n",aux_3->nomevet); printf("Horario da agenda: %s\n",aux_3->horario); printf("Nome do cliente: %s\n",aux_3->nomecliente); printf("Nome do animal: %s\n",aux_3->nomeanimal); printf("\n-------------------------\n"); aux_3 = aux_3->prox; } } main() { int op=0; while(op!=9) { //opção no menu para cadastrar cliente op = menu(); if (op==1){ if (iniciocliente == NULL) iniciocliente = cadastrar_primeiro(); else cadastrar_demais(iniciocliente); } //opção no menu para cadastrar medicamentos if (op==5) { if (iniciomedicamento == NULL) iniciomedicamento = cadastrar_segundo(); else cadastrar_demais_medicamento(iniciomedicamento); } //opção no menu para cadastrar veterinário if (op==6) { if (iniciovet == NULL) iniciovet = cadastrar_quarto(); else cadastrar_demais_vet(iniciovet); } //opção no menu para cadastrar agenda if (op==7){ if (inicioagenda == NULL) inicioagenda = cadastrar_terceiro(); else cadastrar_demais_agenda(inicioagenda); } } free(iniciocliente); free(inicioagenda); free(iniciomedicamento); }
-
Olá, estou desenvolvendo uma página na qual escrevi um menu comum em lista não ordenada e o tornei DropDown com o JavaScript (Segue modelo abaixo). A minha questão é que quando eu passo o mouse por cima do botão do menu (que está dentro da tag <li>Botão</li>), ele abre a div dropdown, porém, quando eu levo o mouse para dentro desta div que foi aberta em DropDown pelo JavaScript, o Botão (<li>Botão</li>) correspondente à ela no menu, que a abriu, deixa de ficar selecionado (ativo em ":hover" no CSS) e volta às suas características normais, como quando o mouse não está por cima do botão. Gostaria de saber como faço para manter ativo o botão correspondente à janela dropdown que eu abri no menu e desativá-lo somente quando eu clicar fora do menu, em qualquer outra área do site. Grato desde já pela atenção. Segue abaixo exemplo de como eu escrevi: <--SCRIPT PARA DROPDOWN--> <script> $(document).ready(function(e) { $('.sub-menu').hide(); $('.show-sub-menu').hover(function(){ $(this).find('.sub-menu').slideDown('fast'); },function(){ $(this).find('.sub-menu').slideUp('fast'); }); }); </script> <----------------------------------------> <--CSS DO MENU E SUB_MENU--> .menu_principal{ width: auto; height: 32px; float: left; text-align: right; } .menu_principal ul{ width: auto; height: 31px; float: left; text-align: left; padding: 0px; margin-left: 35px; } .menu_principal ul li{ display: inline; line-height: 60px; list-style-type: none; font-family: 'Open Sans', Arial, sans-serif; font-size: 14px; color: #BBB; text-transform: none; } .menu_principal ul li a{ line-height: 0px; padding: 21px 13px; list-style-type: none; font-family: 'Open Sans', Arial, sans-serif; font-size: 14px; color: #BBB; text-transform: none; text-decoration: none; } .menu_principal ul li a:hover{ background-color: #222; color: #DDD; line-height: 0px; padding: 20px 13px; } .sub-menu{ width: 100%; height: 285px; cursor: default; z-index: 7; position: absolute; top: auto; left: 0; right: 0; display: block; } <-----------------------------------------> <--HTML DO MENU--> <div class="menu_principal"> <ul> <li class="show-sub-menu"><a href="#">Item 1</a> <div class="sub-menu"> </div> </li> <li class="show-sub-menu"><a href="#">Item 2</a> <div class="sub-menu"> </div> </li> <li class="show-sub-menu"><a href="#">Item 3</a> <div class="sub-menu"> </div> </li> </ul> </div> <!--MENU_PRINCIPAL TERMINA--> <------------------------->
-
Boa tarde amigos. Estou com uma dúvida que esta tirando meu sono. Estou fazendo esse site em WP: http://romandiniarquitetura.hospedagemdesites.ws E estou tentando fazer esse efeito de menu: www.deboraaguiar.com.br Quando passa sobre o link, ele preenche. Não consigo alinhar isso no Estilo CSS. Alguém? Abraço.
-
Prezados amigos, Bom dia. Sou novo no forum e com programação..(rs) e estou com um probleminha onde não consigo fazer um combobox (List/menu) dependente ou seja o tipo ESTADO - > CIDADE, OU NOME-CPF.. já procurei e não achei nada relativo a como fzer em dreamweaver, sem muita programação já que estou iniciando então codigo ainda patino muito. alguém tem algo apostila video etc de como fazer via dreamweaver?
-
Olá, tenho um trabalho para fazer com a seguinte questão em linguagem C: Menu 1) vetor 2)matriZ 3) sair Se escolher 1: Submenu 1.1) produto escalar 1.2) personalizado 1.3) voltar Se escolher 2: Submenu 2.1) Soma de Matrizes 2.2) Multiplicação de Matrizes 2.3) Determinante de ordem 2 2.4) Determinante de ordem 3 2.5) Voltar Se escolher 3: sair Estou com dificuldade em montar os Submenus apos o menu, como por as variáveis de vetores e matrizes (linha, coluna...) e voltar ao menu principal.. Se puderem me ajudar agradeço