Pesquisar na Comunidade
Mostrando resultados para as tags ''JavaScript''.
Encontrado 395 registros
-

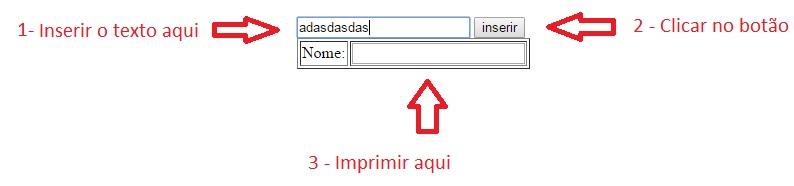
javascript Printar o que está na caixa de texto
uma questão postou nicolasaigner Ajax, JavaScript, XML, DOM
Prezados, boa noite! Gostaria de uma ajuda em javascript para imprimir o que está em uma caixa de texto ao clicar em um botão tipo: "incluir" ir para uma tabela. Segue abaixo o print: No caso onde está a etapa 3, coloquei como caixa de texto, mas se tiver como não colocar essa caixa de texto, agradeceria muito pela ajuda extra! rs De qualquer forma, obrigado desde já! -
Olá, boa noite! Estou tentando exportar de alguma forma um objeto de áudio para um json ou um blob num banco de dados, minha intenção é poder gravar este objeto e poder ouvir em outro local, já tenho o objeto conforme o código abaixo e tenho motivos para gravar este objeto num banco ou num json e saber como ler/reconstruir o objeto para ouvir depois. var blob = new Blob(chunks, {type: "video/webm"}); var videoURL = URL.createObjectURL(blob); //O objeto funciona perfeitamente localmente, preciso enviar para um blob num banco ou um json e saber como ler/reconstruir. //Audio1.src=videoURL; //Audio1.play();
-
Boa tarde, eu tenho um script, pra um site ( http://freebitco.in/?r=2301004 ), neste site tem um sistema de apostas, e o script faz as apostas automaticamente usando o metodo de martingale, dobrando a aposta a cada erro, e resetando a aposta inicial quando acerta, porém eu gostaria que o script só aumentasse a aposta após ele errar 3 vezes seguidas... segue o script: var startValue = '0.00000001', // Don't lower the decimal point more than 4x of current balance stopPercentage = 0.001, maxWait = 777, stopped = false, // debugging stopBefore = 1; // In minutes for timer before stopping redirect on webpage var $loButton = $('#double_your_btc_bet_lo_button'), $hiButton = $('#double_your_btc_bet_hi_button'); function multiply(){ var current = $('#double_your_btc_stake').val(); var multiply = (current * 2).toFixed(8); $('#double_your_btc_stake').val(multiply); } function getRandomWait(){ var wait = Math.floor(Math.random() * maxWait ) + 100; console.log('Waiting for ' + wait + 'ms before next bet.'); return wait ; } function startGame(){ console.log('Game started!'); reset(); $loButton.trigger('click'); } function stopGame(){ console.log('Game will stop soon! Let me finish.'); stopped = true; } function reset(){ $('#double_your_btc_stake').val(startValue); } // quick and dirty hack if you have very little bitcoins like 0.00000001 function deexponentize(number){ return number * 10000000; } function iHaveEnoughMoni(){ var balance = deexponentize(parseFloat($('#balance').text())); var current = deexponentize($('#double_your_btc_stake').val()); return ((balance)*2/100) * (current*2) > stopPercentage/100; } function stopBeforeRedirect(){ var minutes = parseInt($('title').text()); if( minutes < stopBefore ) { console.log('Approaching redirect! Stop the game so we don\'t get redirected while loosing.'); stopGame(); return true; } return false; } // Unbind old shit $('#double_your_btc_bet_lose').unbind(); $('#double_your_btc_bet_win').unbind(); // Loser $('#double_your_btc_bet_lose').bind("DOMSubtreeModified",function(event){ if( $(event.currentTarget).is(':contains("lose")') ) { console.log('You LOST! Multiplying your bet and betting again.'); multiply(); setTimeout(function(){ $loButton.trigger('click'); }, getRandomWait()); //$loButton.trigger('click'); } }); // Winner $('#double_your_btc_bet_win').bind("DOMSubtreeModified",function(event){ if( $(event.currentTarget).is(':contains("win")') ) { if( stopBeforeRedirect() ) { return; } if( iHaveEnoughMoni() ) { console.log('You WON! But don\'t be greedy. Restarting!'); reset(); if( stopped ) { stopped = false; return false; } } else { console.log('You WON! Betting again'); } setTimeout(function(){ $loButton.trigger('click'); }, getRandomWait()); } });startGame()
-
Fiz um código em ajax que carrega a página text.html e criei dois alerts o primeiro para exibir o código html completo do text.html e o segundo para exibir apenas o texto "Hello World." que está na class example na html do text.html, obtenho êxito no primeiro alert, no entanto o segundo alert exibe uma caixa vazia.. Venho pedir ajuda de vocês para me ajudarem como puderem. index.html <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Load page</title> <script src="https://code.jquery.com/jquery-1.10.2.js"></script> <script type="text/javascript"> if(window.XMLHttpRequest){ variavelhtttp = new XMLHttpRequest(); }else{ alert("Withouth Ajax!"); } </script> </head> <body> <button type="button" onclick="loadDoc()">Go</button> <script type="text/javascript"> function loadDoc(){ variavelhtttp= new XMLHttpRequest(); variavelhtttp.open("GET","text.html",false); variavelhtttp.send(); var y = variavelhtttp.responseText; alert(y); alert( $( ".example" ).text() ); } </script> </body> </html> text.html <html> <head> <title></title> </head> <body> <div class="example">Hello World.</div> </body> </html>
-
Olá amigos, estou desenvolvendo uma rede social simples, com sistema de notificação em php e jquery. Eu tenho uma tabela chama rs_users e uma tabelas chamada rs_amizade, onde eu faço junção de usuarios ou aceitar solicitação de amizade bem como desfazer amizade. Na minha lógica, eu insiro dados na tabela de amizade, os dados são os id's dos usuarios, o usuario que esta solicitando amizade e o usuario que irá aceitar a solicitação, e um status pra saber se foi aceito ou não a solicitação. Até aqui tudo bem! Posso afirmar que o sistema de solicitação de amizade está feita e com sucesso! Agora eu consegui um script, ao qual eu mostro notificação quando eu clico em solicitar amizade, eu consigo fazer as solicitações aparecerem referente aquele usuário que está sendo solicitado. Exemplo: Se eu sou um usuário que está solicitando amizade de um outro usuário, é obvio que quando eu clicar em na solicitação o sistema de notificação irá se atualizar automaticamente, fazendo com que chegue o numero de solicitações para o usuario solicitado. Mais acontece que eu como usuario que solicitei, estou vendo também o número de solicitações. Tem como alguém me ajudar com este problema? Se precisarem dos códigos, para analisarem, é só pedir, se precisar olhar o site: favor solicitar, pois o sistema de notificação, não está online, e eu terei que subir para o servidor, para que os amigos possam verificar. Fico aguardando uma respostas dos amigos. Atenciosamente, Alisson Maciel
- 1 resposta
-
- php
- javascript
- (e %d mais)
-
Olá Galera sou iniciante com Javascript e consequentemente com Angular , sera que poderiam me ajudar estou assistindo um video curso de angular e estou fazendo passo a passo como monstra no curso entretanto lá roda perfeitamente já eu copiando e fazendo a mesma coisa não funciona da mesma forma será que poderiam me ajudar meu código, eu baixei do site do Angular meu /angular.min.js e coloquei na mesma pasta que esta meu html, sera que poderiam me orientar onde eu estou errando ? **** <!--Aula 2 AngularJS Controllers e Scope --> <DOCTYPE <!DOCTYPE html> <html ng-app> <head> <meta charset="utf-8"> <title>modele em scope</title> </head> <body ng-controller="AlunoController"> {{aluno.nome}} estuda {{aluno.curso}} <script src="angular.min.js" type="text/javascript"></script> <script type="text/javascript"> function AlunoController($scope){ $scope.aluno ={ nome: "Ivan Yanez" curso: "3° ESO" } } </script> </body> </html>> *******
- 1 resposta
-
- javascript
- angular
-
(e %d mais)
Tags:
-
Boa tarde Pessoal Tenho um sistema simples de gerenciamento de pedidos em Bares/Restaurantes Gostaria de saber a possibilidade de imprimir um Modal que tem a Conta/Consulta SQL na impressora não fiscal. A grande dificuldade disso nesse momento é que não tenho essa impressora para testar. Teria alguma solução para visualizar essa impressão? já procurei emuladores para impressoras não fiscais, mas sem sucesso, apenas encontrei emuladores para impressoras fiscais. Outra dificuldade: Em alguns tutoriais que acompanhei na internet, foi sugerido a criação de um arquivo txt dessa consulta e depois enviar para a impressora. Fiz essa impressão, mas ainda não consegui deixar o arquivo txt formatado, exemplo: ------------------------------------------- Cupom 1 Restaurante do Joaquim data: 30 - 03 - 2016 ------------------------------------------- Item Qtd Unt Total Suco laranja 2 4,00 8,00 Pastel 1 3,00 3,00 Total 11,00 Garcon 1,10 Valor 12,10 -------------------------------------------- Agradecimentos ------------------------------------------- Alguém sabe como organizar isso no arquivo txt? e se a solução do arquivo txt é a mais adequada para esse tipo de impressão? A única coisa que consigo é imprimir o Modal em alguma impressora comum instalada na minha maquina, onde aparece as impressoras para escolher através de uma função Javascript window.print(), mas não é o suficiente, pois quero imprimir uma conta para o cliente pagar. Desde já agradeço a atenção de todos.
-
- javascript
- mysql
-
(e %d mais)
Tags:
-
Boa noite, Deve ser bem simples para a maioria, mas gostaria de saber o seguinte: Como faço para identificar se um array contem um valor, no caso abaixo pelo que vi é simples assim var arr = [1, 2, 3, 4, 5]; arr.contains(2); //true arr.indexOf(3); //2 Mas quando tenho por exemplo um array com elementos identificados: minhaarray.push({cor: 'amarelo', tipo: 'simples', categoria: 'B'}); minhaarray.push({cor: 'vermelho', tipo: 'integral', categoria: 'B'}); minhaarray.push({cor: 'laranja', tipo: 'simples', categoria: 'C'}); Digamos que quero apenas saber se existe a cor vermelho no array minhaarray, preciso varrer num for each ou existe uma forma simples como o primeiro exemplo?
-
Oi gente. Estou precisando de ajuda. Estou com um código bem simples de um slide. Esse código possui duas funções. Um botão de avançar e voltar. Queria acrescentar um autoplay com um tempo especifico. Busquei na internet mas não consegui executar corretamente. Segue o código: <script type='text/javascript'>//<![CDATA[ $(window).load(function(){ var $list = $('#rep-info'); $('.prev, .next').on("click", function(e) { e.preventDefault(); var $item = $list.find('ul:not(.hidden)'); // esconde todos $item.addClass('hidden'); // andar para o próximo if ($(this).hasClass('next')) { if ($item.is(':last-child')) { // se for a última UL $list.find('ul:first-child').removeClass('hidden'); } else { $item.next().removeClass('hidden'); } // andar para o anterior } else { if ($item.is(':first-child')) { // se for a primeira UL $list.find('ul:last-child').removeClass('hidden'); } else { $item.prev().removeClass('hidden'); } } }); });//]]> </script>
-
1852
- 1 resposta
-
- javascript
- php
-
(e %d mais)
Tags:
-
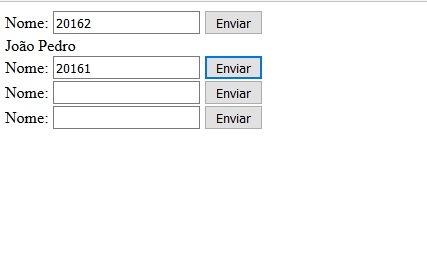
Bom dia Pessoal, tudo bem? Seguinte, trabalho com PHP e apanho feio de JS Gostaria de ajuda de vocês para poder ajustar esse código: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>postagem dinamica</title> <script src="js/jquery-1.3.2.min.js" type="text/javascript" language="javascript"></script> <script> $(document).ready(function marcar() { $("#grava").click(function() { var nome = $("#nome"); var nomePost = nome.val(); $.post("grava.php", {nome: nomePost}, function(data){ $("#resposta").html(data); } , "html"); }); }); </script> </head> <body> <form action="#" onsubmit="marcar()" method="post"> <label>Nome: <input type="text" name="nome" id="nome" /></label> <input type="hidden" name="" id="nome" /> <input type="button" value="Enviar" id="grava" /> </form> <span id="resposta"></span> <form action="#" onsubmit="marcar()" method="post"> <label>Nome: <input type="text" name="nome" id="nome" /></label> <input type="button" value="Enviar" id="grava" /> </form> <span id="resposta"></span> <form action="#" onsubmit="marcar()" method="post"> <label>Nome: <input type="text" name="nome" id="nome" /></label> <input type="button" value="Enviar" id="grava" /> </form> <span id="resposta"></span> <form action="#" onsubmit="marcar()" method="post"> <label>Nome: <input type="text" name="nome" id="nome" /></label> <input type="button" value="Enviar" id="grava" /> </form> <span id="resposta"></span> </body> </html> Quando eu executo o código somente o primeiro FORM tem resposta, que no caso aparece aqui nesta tag: <span id="resposta"></span> Pensei em usar id="1", id="2", id="3", etc. ao invés de id="grava" e fazer algo semelhante com com id="resposta" e fazer o JS aceitar esses diferentes valores. Mas não sei como fazer. Agradeço se puderem ajudar. Em anexo imagem mostrando apenas o primeiro FORM obtendo resposta.
- 1 resposta
-
- javascript
- multivariável
- (e %d mais)
-
Bom dia pessoal!! Estou com um problema que talvez para vocês seja muito fácil de resolver! Não consigo copiar o resultado para a variável registroJson, já perdi quase um dia nesse problema; $(document).ready(function(){ var registroJson = []; var url = 'xpto'; $.getJSON(url,function(data){ registroJson = data; //copiando para variavel registroJson o resutado 'data' // já tentei registroJson.push(data) e tabem não funciona }); console.log(registroJson); //o resultado no console sempre mostra [], array vazio });
- 4 respostas
-
- jquery
- javascript
-
(e %d mais)
Tags:
-
Limpar lista javascript e popular novamente Pessoal, estou apendendo javascript agora e surgiu uma dúvida. Estou populando a lista de usuários normalmente, mas quando entro na tela pela segunda vez os registros são duplicados. Lembrando que via json está trazendo corretamente. Como poderia solucionar esse problema? function listaUsuarios() { //$("#usuarios").empty(); mainView.router.load({pageName: 'usuario'}); $.get(WS_URL + 'usuario/list', function(data){ $(data).each(function(i){ var clone = $('#usuarios li').first().clone().show(); clone.find('.item-title').text(this.nome); clone.find('.item-after').text(this.email); $('#usuarios').prepend(clone); }); }).done(function(){ }); }; <div class="content-block-title">Lista Usuários</div> <div class="list-block"> <ul id='usuarios'> <li style='display:none'> <div class="item-inner"> <div class="item-media"><i class="icon icon-f7"></i></div> <div class="item-title"></div> <div class="item-after"></div> </div> </li> </ul> </div> </div> Obrigado
-
bom dia pessoal, não sei se seria aq mesmo que colocaria minha duvida mas vamos lá !!! preciso de uma ajuda tenho um sistema de bares em php fiunciona o seguinte o garçom marca a bebida ou porçao na tela do smartphone no momento de confirmar e clica em OK e informa na tela do aparelho pedido mesa "tal" item "tal" confirmado e oque eu queria seria o seguinte neste momento de confirmar eu queria que fosse um comando para impressora do bar e cozinha com o pedido selecionado, mas não estou conseguindo fazer isso.. segue abaixo o codigo fonte do arquivo cadastra.php <?php include "../config/conexao.php"; header('Content-type: text/html; charset=UTF-8'); $mesa = $_GET['mesa']; $conf = mysql_query("SELECT * FROM mesa WHERE numero = '$mesa'") or die(mysql_error()); $conferegarcon = mysql_fetch_array($conf); $idGarcon = $conferegarcon['idGarcon']; $cod = $_GET['cod']; $nome = $_GET['nome']; $preço = $_GET['preço']; $qtd = $_GET['qtd']; $comanda = $_GET['comanda']; $data = date('Y-m-d H:i:s'); $destino = $_GET['destino']; $time = date("H:i"); $cadastra = mysql_query("INSERT INTO tbl_carrinho ( cod, nome, preço, qtd,comanda,data,id_mesa,situacao,idGarcon,destino,time ) VALUES ( '$cod', '$nome', '$preço', '$qtd', '$comanda', '$data','$mesa','1','$idGarcon','$destino','$time' )"); if($cadastra == 1){ print"<script type=\"text/javascript\">alert(\" $qtd - $nome - foi adicionado a mesa $mesa !\");</script>"; // Aqui o comando que informa na tela sobre confimacao do pedido echo'<script>javascript:window.history.go(-1)</script>'; } ?>
- 2 respostas
-
- fiscal
- impressora
-
(e %d mais)
Tags:
-
Olá Pessoal sou novo no Fórum e este é o meu primeiro tópico, depois de revirar toda a internet e não achar uma explicação que preciso, na verdade já cheguei até montar o esquema de uma combo box , o que eu queria , por exemplo, no meu combo tem os seguintes selects: FINALIDADE, TIPO, CIDADE , BAIRRO, e quando chega na tag cidade eu chamo uma url com onchange, e aí quando eu clico no select bairro chega a abrir o modal com os selects dos bairros das respectivas cidades, porém ao selecionar não envia para o value dentro do select bairro e aí não cheha via POST no php , abaixo seguem os arquivos: Arquivo> busca.php <?php //CONECTA AO MYSQL include_once("config.php"); include_once("combo_cidades.php"); ?> <div class="pagination_form"> <ul> <li><a href="#" id="prev" class="prevnext">Busca por Cidade</a></li> <li><a href="#" id="next" class="prevnext">Busca por Codigo</a></li> </ul> <br /> </div> <link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css"> <script language="javascript" src="js/ajax.js"></script> <script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script language="javascript"> $(document).ready(function() { $('select[name=bairro_]').click(function(e) { if(document.getElementById('cidade_') && document.busca.cidade_.value=="0"){ alert("Selecione Cidade para pesquisar por Bairros."); document.busca.cidade_.value.focus(); }else{ $(function() { $( "#dialog" ).dialog({ autoOpen: false, show: { effect: "blind", duration: 1000 }, hide: { effect: "explode", duration: 1000 } }); $( "#dialog" ).dialog( "open" ); }); } }); }); bairro_=""; for(ii=1; ii<=bairro_.value; ii++){ if(eval("bairro_"+ii+".checked==true")){ eval("bairro_=bairro_+bairro_bairro_"+ii+".value+'|';"); } } if(bairro_!="") busca=busca+"&bairro_="+bairro_; action="pesquisa.php?"+parametros.value; submit(); function fLoadBairro(xDIV){ with(document.busca){ ChamaAJAXDIV3("div_PesqBairros", "combo_cidades.php?id="+cidade_.value); } } </script> <div id="content"> <div><form name="busca" id="busca" onsubmit="return validarformulario(this);" method="post" action="buscadeimoveis.php" enctype="multipart/form-data"> <fieldset><div class="search-property__search-box search-box"><div class="search-box__column search-box--action"> <select name="negocio_" id="negocio_" class="search-box__combo"> <option value="" >Finalidade</option> <?php $sql = $MySQLi->query("SELECT id, tipo FROM negocio_tipo WHERE ativo='S'"); while( $linha = mysqli_fetch_array($sql)){ echo '<option class="item" value="'.$linha['id'].'">'.$linha['tipo'].'</option>'; } ?> </select></div> <div class="search-box__column search-box--what"> <select name="tipo_" id="tipo_" class="search-box__combo"> <option value="">Tipo</option> <optgroup label="Residencial"> <?php $sql = $MySQLi->query("SELECT id, tipo_nome FROM imoveis_tipo WHERE ativo='1'"); while( $linha = mysqli_fetch_array( $sql ) ) { echo '<option value="'.$linha['id'].'">'.$linha['tipo_nome'].'</option>'; } ?> </optgroup> </select> </div> <div class="search-box__column search-box--what"> <select name="cidade_" id="cidade_" onchange="fLoadBairro(this.value);" class="search-box__combo"> <option value="0" id="bairro_">Cidade</option> <optgroup label="Cidades"> <?php $sql = $MySQLi->query("SELECT id, cidade, uf FROM cidades ORDER BY cidade ASC"); while( $linha_1 = mysqli_fetch_array( $sql ) ) echo '<option value="'.$linha_1['id'].'">' .$linha_1['cidade'].'/'.$linha_1['uf'].'</option>'; ?> </optgroup> </select> </div> <div class="search-box__column search-box--what"> <select id="bairro_" name="bairro_" class="search-box__combo"> <option value=" " id="bairro_">Todos</option> <optgroup label="Bairros"> </optgroup> </select> </div> <div id="dialog" title="Basic dialog"> <table width="1000" border="0" bordercolor="red" cellspacing="0" cellpadding="0" bgcolor="#FFFFFF"> <tr> <td width="14" align="left"><img src="media/bairro_topoEsq.jpg" height="38" /></td> <td height="38" style="background:url(media/bairro_topo1.jpg)"> <table width="976" border="0" cellspacing="0" cellpadding="0"> <tr> <td>selecione os bairros / regiões de seu interesse</td> <td width="23" align="center"><span class="close" style="display:none; cursor:pointer; color:#666; white-space: nowrap"><img src="media/bairro_butBairroX.png" width="23" height="25" /></span></td> </tr> </table> </td> <td width="14" align="right"><img src="media/bairro_topoDir.jpg" height="38" /></td> </tr> <tr> <td width="14" style="background:url(media/bairro_esq1.jpg)"></td> <td height="400" background="#FFFFFF" valign="top"> <div id="div_PesqBairros"></div> </td> <td width="14" style="background:url(media/bairro_dir1.jpg)"></td> </tr> <tr> <td width="14"><img src="media/bairro_footerEsq.jpg" /></td> <td height="43" style="background:url(media/bairro_footer1.jpg)"> <table border=0 width="100%"> <tr> <td> <span style="cursor:pointer; text-decoration:underline" onClick="fChecarTodos3()"> <img src="media/bairro_butBairroBuscar.png" border="0" align="absmiddle" />Selecionar todos </span> </td> <td> <table align="right" border="0" bordercolor="yellow" cellspacing="0" cellpadding="5"> <tr> <td align="right"><span class="close" style="cursor:pointer; color:#666; white-space: nowrap">cancelar</span></td> <td width="23"><span class="close" style="cursor:pointer; color:#666; white-space: nowrap"><img src="media/bairro_butBairroX.png" width="23" height="25" /></span></td> <td width="67"><span class="close" onClick="fBusca(1)" style="cursor:pointer; color:#666; white-space: nowrap">buscar</span></td> <td width="23"><span class="close" onClick="fBusca(1)" style="cursor:pointer; color:#666; white-space: nowrap"><img src="media/bairro_butBairroBuscar.png" width="23" height="25" /></span></td> </tr> </table> </td> </tr> </table> </td> <td width="14" ><img src="media/bairro_footerDir.jpg" /></td> </tr> </table> </div> <div class="search-box__full search-box--now"> <input type="submit" class="icon-search search-property__button" id="btnEnviar" value="Buscar"/> </div> </div> </fieldset> </div> <div class="ocultar"> <fieldset><div class="search-property__search-box search-box"><div class="search-box__column search-box--action"> </div> <div class="search-box__full search-box--now"></div> <div class="search-box__full search-box--where"> <input type="text" name="cod" id="cod" class="search-box__input" placeholder="Digite um Código"></div> <div class="search-box__full search-box--now-2"> <input type="submit" name="verificar" id="btnenviar" class="icon-search search-property__button" value="Buscar"/> </div></div> </fieldset> </form> </div> </div> <br /><br /><br /><br /><br /><br /><br /> <script type="text/javascript"> jQuery(document).ready(function(){ jQuery('#busca').submit(function(){ beforeSend:$("#carregando").fadeIn(900); var dados = jQuery( this ).serialize(); jQuery.ajax({ type: "POST", url: "buscadeimoveis_2.php", data: dados, success: function( data ){ if(data !=false){ alert( data ); complete:$("#carregando").fadeOut(2900); }else{ alert(" ENVIADO COM SUCESSO: " ); complete:$("#carregando").fadeOut(1400); } } }); return false; }); }); </script><script> function fChecarTodos2(objeto, classOutros){ if (objeto.checked){ $(classOutros).each(function(){ this.checked = true }); }else{ $(classOutros).each(function(){ this.checked = false }); } } function fChecarTodos3(){ if(document.getElementById('bairro_').checked == false){ $("input[type=checkbox]").each(function() { this.checked = true; }); } else { $("input[type=checkbox]").each(function() { this.checked = false; }); } } </script> Código javascript onde chamo os bairros selecionados pelo select Cidade: <?php //CONECTA AO MYSQL require_once("config.php"); //RECEBE PARÃMETRO $idcidade = $_GET["id"]; //QUERY $sql = $MySQLi->query("SELECT id,bairro, idcidade FROM bairros WHERE idcidade='".$idcidade."' ORDER BY bairro ASC")or die (mysqli_error()); //EXECUTA A QUERY $row= mysqli_num_rows ($sql); while($linha=mysqli_fetch_array($sql)){ $id=$linha['id']; $bairro=$linha['bairro']; echo '<form method="post" action="#" enctype="multipart/form-data"><input type="checkbox" value="'.$id.'" onClick="fChecarTodos2(this.value);" name="bairro_" id="bairro_"/>'.$bairro.' ('.$id.') <br /></form>'; //FECHA IF (row) //PRINTA O RESULTADO } ?> Abaixo seria o java script que monta a função para chamar a url BAIRROS: ////FUNCAO PRA CRIAR AJAX function createXMLHTTP() { var ajax; try { ajax = new ActiveXObject("Microsoft.XMLHTTP"); } catch(e) { try { ajax = new ActiveXObject("Msxml2.XMLHTTP"); alert(ajax); } catch(ex) { try { ajax = new XMLHttpRequest(); } catch(exc) { alert("Esse browser não tem recursos para uso do Ajax"); ajax = null; } } return ajax; } var arrSignatures = ["MSXML2.XMLHTTP.5.0", "MSXML2.XMLHTTP.4.0", "MSXML2.XMLHTTP.3.0", "MSXML2.XMLHTTP", "Microsoft.XMLHTTP"]; for (var i=0; i < arrSignatures.length; i++) { try { var oRequest = new ActiveXObject(arrSignatures[i]); return oRequest; } catch (oError) { } } throw new Error("MSXML is not installed on your system."); } function ChamaAJAXDIV3(xDiv, xPagina, xVariaveis){ var combo = createXMLHTTP(); combo.open("post", xPagina, true); combo.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); combo.onreadystatechange=function(){ if (combo.readyState==4){ document.getElementById(xDiv).innerHTML = unescape(combo.responseText.replace(/\+/g," ")); } } combo.send(xVariaveis); //alert(fVariavel); } E para vocês entenderem melhor o que pretendo deixei o link do meu site abaixo para vocês verem o pré funcionamento.. Se puderem me dar um help desde já ficarei agradecido.. O link do meu site demo para vocês verem http://www.netsistec.com.br/site_imob/empresa.php
-

Fechar iframe ao clicar em link dentro dele
uma questão postou leonardo7489 Ajax, JavaScript, XML, DOM
Ola, galera, estou com uma duvida, tenho um iframe e dentro dele a links de publicidade, gostaria de quando clicar em algum link dentro dele que ele fecha-se.- 1 resposta
-
- iframe
- fechariframe
-
(e %d mais)
Tags:
-
Boa noite pessoal. Podem me ajudar? Tenho uma requisição ajax onde no success dela eu chamo outra requisição ajax e na segunda requisição eu preciso capturar o valor da primeira requisição. O valor que preciso está na linha: 23 (variável dados); Onde tento acessar esse valor e está dando erro é na linha: 54 (está dando o erro: Uncaught TypeError: Cannot read property 'resultado' of undefined) https://gist.github.com/anonymous/771a6ee75597fdd3faa9
-
- ajax
- requisição
-
(e %d mais)
Tags:
-
Olá. Nós sabemos que o google tem o sistema Adsense (que coloca propagandas em um site). Também sabemos de outros sites com o mesmo fim (colocar propagandas em seu site). E outros agora que recomendam conteúdos (taboola, outbrain, samba ads). Todos eles tem algo em comum isso é feito com JS. Simplesmente um link assync + tags no HTML. Ai vem a pergunta, como isso funciona ? Onde posso encontrar material para estudar isso? Bobinas de Tesla já foram usadas em transmissores de rádio primitivos, dispositivos de eletroterapia e geradores de alta tensão para aplicações em Física de altas-energias. A aplicação mais comum atualmente é para demonstrações sobre eletricidade em alta tensão, gerando faíscas elétricas que podem ter vários metros de comprimento. Física Existe algum exemplo por ai ? Algo mais simples. O que devo estudar para criar algo assim? OBS, não quero criar nada para ser concorrentes deles. Quero apenas poder colocar meu conteúdo (meu site) em sites parceiros de conteúdo. Coisa simples e queria fazer com JS praticamente da mesma forma. Alguém tem alguma ideia de por onde começar ? Abraços
-
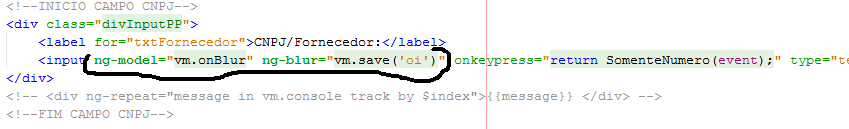
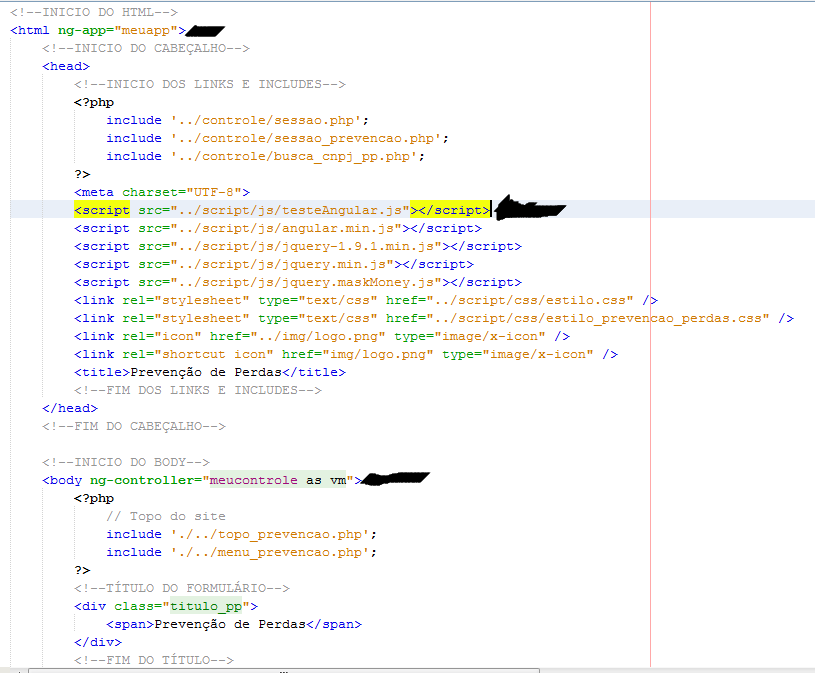
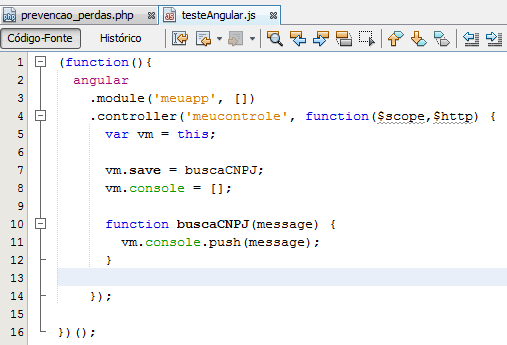
Galera estou mandando 3 print de como está meu AngularJS, agora irei falar o que eu quero, esse código é apenas teste do AngularJS.. Eu possuo um campo chamado 'CNPJ', e quando eu estiver digitando ou sair desse campo ele irá automaticamente consultar o banco, sem clique sem nada, usando onBlur, ou outro evento do angular que seja simultâneo.. Ele irá consultar o banco e ver se existe, se ele existir ele irá retornar um outro valor do banco e colocar em outro input do form, que seria a 'Razão Social' desse CNPJ digitado. Só isso que irá fazer. Desde de já muito obrigado.
-
Estou começando agora com javascript e estou com uma duvida. Como eu faço para quando o usuário começar a digitar no input chamar um outra pagina automaticamente já com os resultados. Igual como ta no Netflix quando o usuario faz uma pesquisa de algum filme, serie etc. Eu já consegui fazer uma pesquisa sem refresh só estou com essa duvida. Alguém teria alguma solução para esse problema?
-
Aew pessoal, Preciso de um caminho para aprender a fazer um slider com essa aparência da imagem, que eu clique na "seta" e apareça a próxima imagem. Queria apenas o nome do assunto/biblioteca que devo pesquisar pra aprender a fazer isso. vlw!
-
Curso Aprenda jQuery - Escreva menos e faça mais
um tópico no fórum postou rrispoi Classificados & Serviços
Pessoal, acabo de ter meu terceiro curso publicado na Udemy, dessa vez sobre jQuery. Para quem tiver interesse em fazer, na promoção de lançamento ele está com 83% de desconto, lembrando que todos os cursos possuem certificado de conclusão: https://www.udemy.com/aprenda-jquery-escreva-menos-e-faca-mais/?couponCode=queroaprender10 O que eu irei aprender com esse curso? Neste curso você irá aprender todos os conceitos e fundamentos básicos do jQuery, tudo de maneira bem fácil e didática. Além das aulas em vídeo, você também poderá acessar o código fonte do assunto abordado em cada aula e realizar os testes de revisão ao final de cada seção. Iremos começar explicando tudo que você precisa fazer para começar a utilizar o jQuery e quais ferramentas nos auxiliarão ao longo do curso. Em seguida, criaremos nosso primeiro código jQuery e aprenderemos a utilizar variáveis e criar funções. Veremos também como trabalhar com os seletores do jQuery para manipular elementos da nossa página e também manipular seu CSS e classes. Em seguida, trabalharemos com os principais eventos do jQuery. Você também irá aprender a criar efeitos e animações com jQuery para tornar seus sites muito mais elegantes e dinâmicos. Falaremos também sobre AJAX e JSON e como utilizá-los de maneira bem fácil através de um exemplo de busca de endereços por CEP. Ao fim do curso, veremos alguns exemplos práticos de utilização de plugins jQuery, como validação de formulários, alertas de interação do usuário e galeria de imagens. Quais são as exigências? Conhecimento básico em HTML e CSS. O que serei capaz de fazer depois deste curso? Aprender a declarar variáveis e criar funções. Aprender a manipular elementos. Aprender a estilizar o CSS dos elementos. Aprender a tratar eventos. Aprender a criar efeitos e animações. Aprender a utilizar o AJAX com JSON. Aprender a utilizar plugins.-
- curso jquery
- o que é javascript
- (e %d mais)
-
ajuda [HELP] Ajuda com codigo em JavaScript
uma questão postou kilowag2814 Ajax, JavaScript, XML, DOM
Sou iniciante em javascript, o codigo abaixo foi feito para encontrar uma palavra ou letra na variavel text. Mas estou com um problema, o array hits não estah recebendo os valores string feitos no segundo laço for (linha 6) pela função .push. Como posso arrumar isso? Estou ficando maluco com isso kkkk (O codigo foi feito no site do CodeAcademy) /*jshint multistr:true */ 1* var text = "cleiton"; 2* var myName = "cleiton"; 3* var hits = []; 4* for (var i = 0; i==text.length; i++) { 5* if (text=="cleiton") { 6* for (var j = i; j < (myName.length + i); j++) { 7* hits.push(text [j]); } } };